Dodawanie modułów
Moduł przycisku
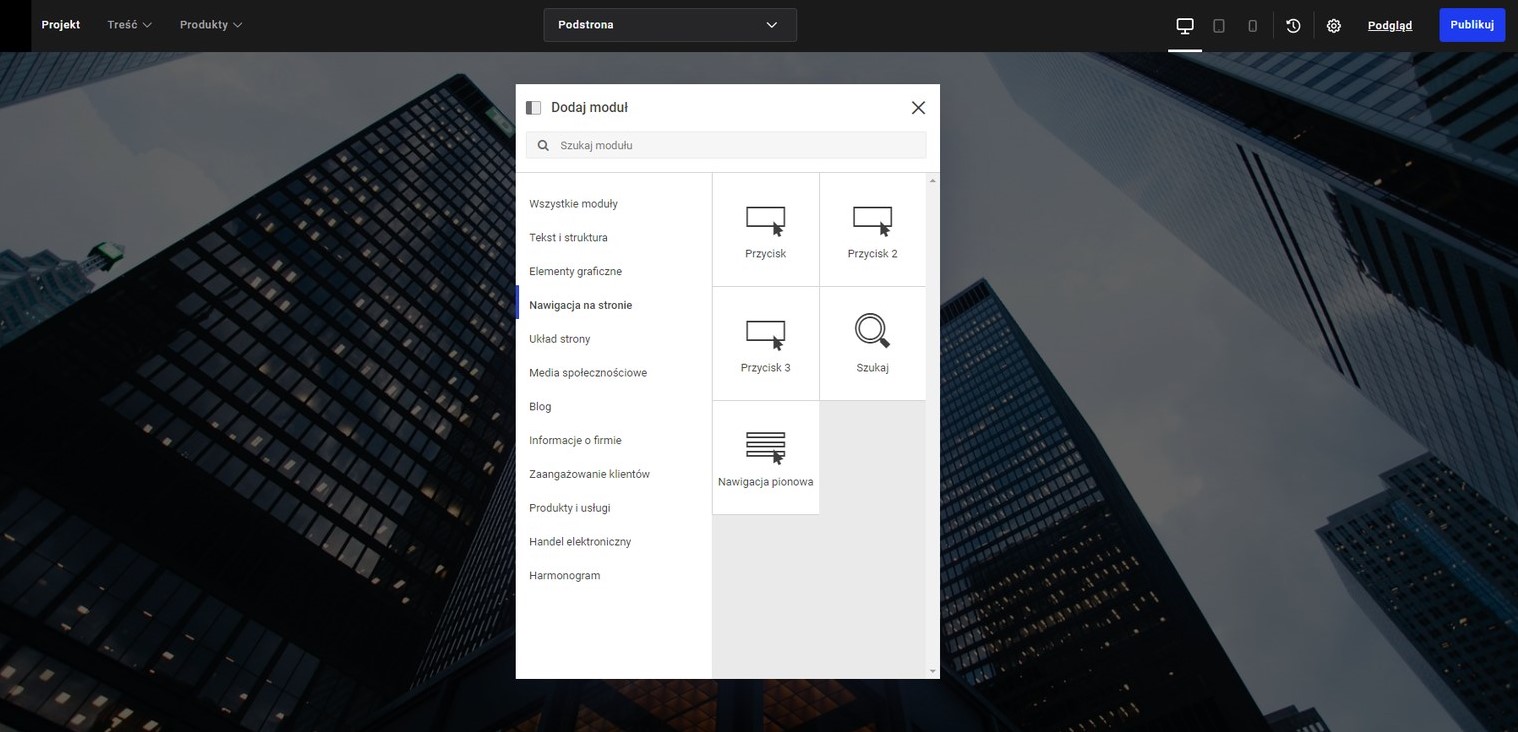
Użyj Przycisków, aby skierować użytkowników na inne podstrony dostępne na Twojej stronie internetowej lub na zewnętrzny adres URL – bądź też, aby pobrać pliki i wysłać wiadomość e-mail. Możesz dodać Moduł Przycisku, wybierając opcję Przycisk w zakładce Dodaj moduł w kategorii Nawigacja na stronie.

Aby edytować Moduł Przycisku, najedź na niego kursorem i kliknij Treść, Projekt lub Ustawienia w rozwijanym menu.

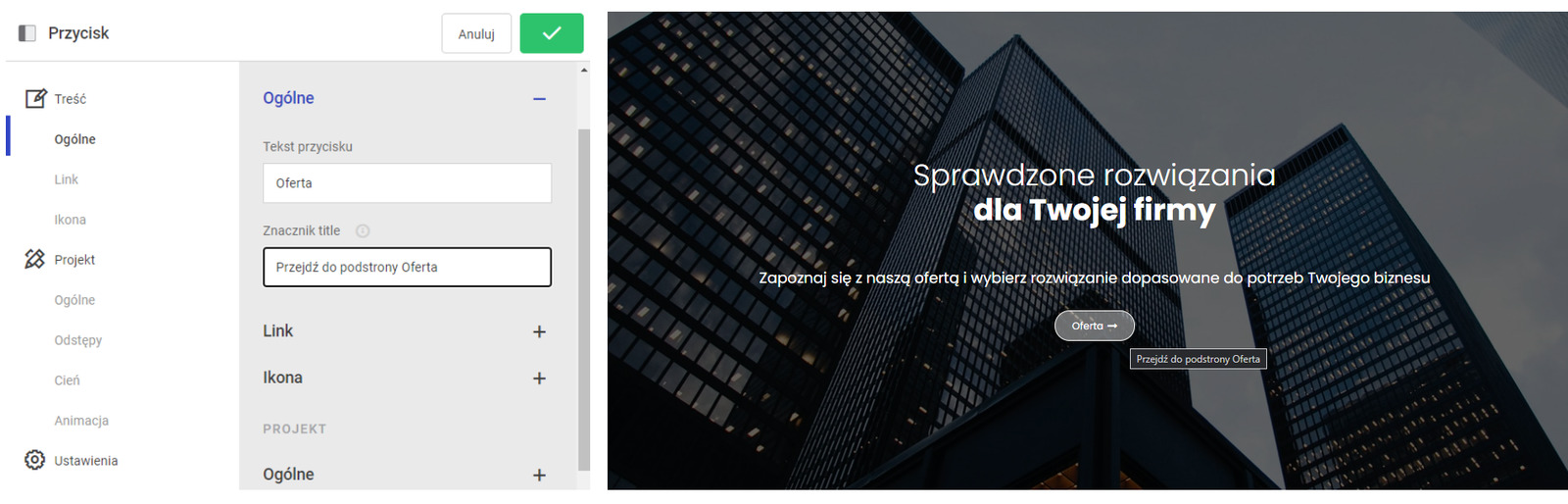
Treść
Na początku dodaj tekst do Twojego Przycisku. Jeśli chcesz, możesz również dodać zwięzły znacznik title. Użycie znacznika title daje szerszy pogląd na Twoja witrynę i może pomóc poprawić jej widoczność w wyszukiwarkach. Ponadto większość przeglądarek internetowych wyświetla znacznik title po najechaniu na tytuł kursorem, tak aby użytkownicy mogli zobaczyć, dokąd prowadzi link, zanim w niego klikną.
Możesz połączyć Twój Przycisk z zewnętrznym adresem URL, stroną lub podstroną Twojej witryny, wiadomością e-mail lub plikiem
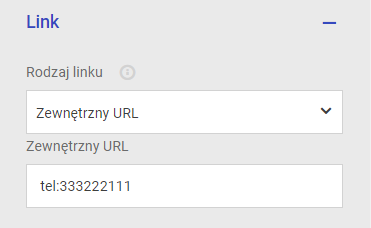
Tworzenie przycisku „Click to call”
Możesz tak ustawić Przycisk, aby dzwonił na numer telefonu, gdy użytkownik go naciśnie. Przycisk uruchamia domyślną aplikację telefoniczną urządzenia i wybiera numer. Aby utworzyć Przycisk “Click to call:, wybierz typ połączenia Zewnętrzny URL i wpisz „tel:”, a następnie numer telefonu.

Jeśli chcesz skorzystać z numeru telefonu, który wprowadziłeś do Danych Globalnych, wpisz: tel:61 627 46 00.
Gdy linkujesz Przycisk do wiadomości e-mail, po naciśnięciu otworzy się standardowa aplikacja e-mail użytkownika. Otworzy się wówczas nowa wiadomość e-mail, zaadresowana na e-mail, który podałeś w polu „E-mail” jako odbiorca.
Gdy linkujesz Przycisk do pliku do pobrania, po naciśnięciu przeglądarka użytkownika uruchomi pobieranie.
Obsługiwane formaty plików
Jeśli linkujesz do pliku do pobrania, pamiętaj, że obsługiwane są tylko następujące formaty plików:
.png, .gif, .jpeg, .jpg, .xls, .xlsx, .doc, .docx, .pdf.
Projekt
Oprócz możliwości wyrównania Przycisku do lewej, do prawej lub do środka kolumny, możesz również ustawić opcję Przycisku pływającego, dopasować szerokość i określić margines zewnętrzny.
Przycisk pływający
Dosuń element w prawo lub w lewo i pozwól, aby tekst lub inny element opływał wokół niego.

Szerokość
Zamiast uzależniać rozmiar Przycisku od jego zawartości, można zdefiniować dla niego stałą szerokość. Wartości procentowe odnoszą się do szerokości Kolumny, do której wstawiamy Przycisk. Oznacza to, że Przycisk o szerokości 25% zajmuje dokładnie jedną czwartą Kolumny.
Przycisk „Pozycja nieruchoma”
Jeśli chcesz, aby Przycisk przypiął się do ekranu użytkownika i pozostawał tam podczas przewijania przez niego strony w górę i w dół, możesz włączyć opcję Pozycja nieruchoma pod Projekt > Przycisk > Ogólne. Tutaj dowiesz się więcej o przyciskach Pozycja nieruchoma.
ustawienia
Możliwe jest śledzenie, jak często użytkownicy kliknęli w Przycisk. Nadaj swojemu Przyciskowi nazwę, aby móc śledzić liczbę kliknięć i wpisz ją w polu Niestandardowa nazwa śledzenia. Dane zostaną wczytane do przeglądu statystyk w Twoim panelu nawigacyjnym.