Dodawanie modułów
Moduł przycisków 2 i 3
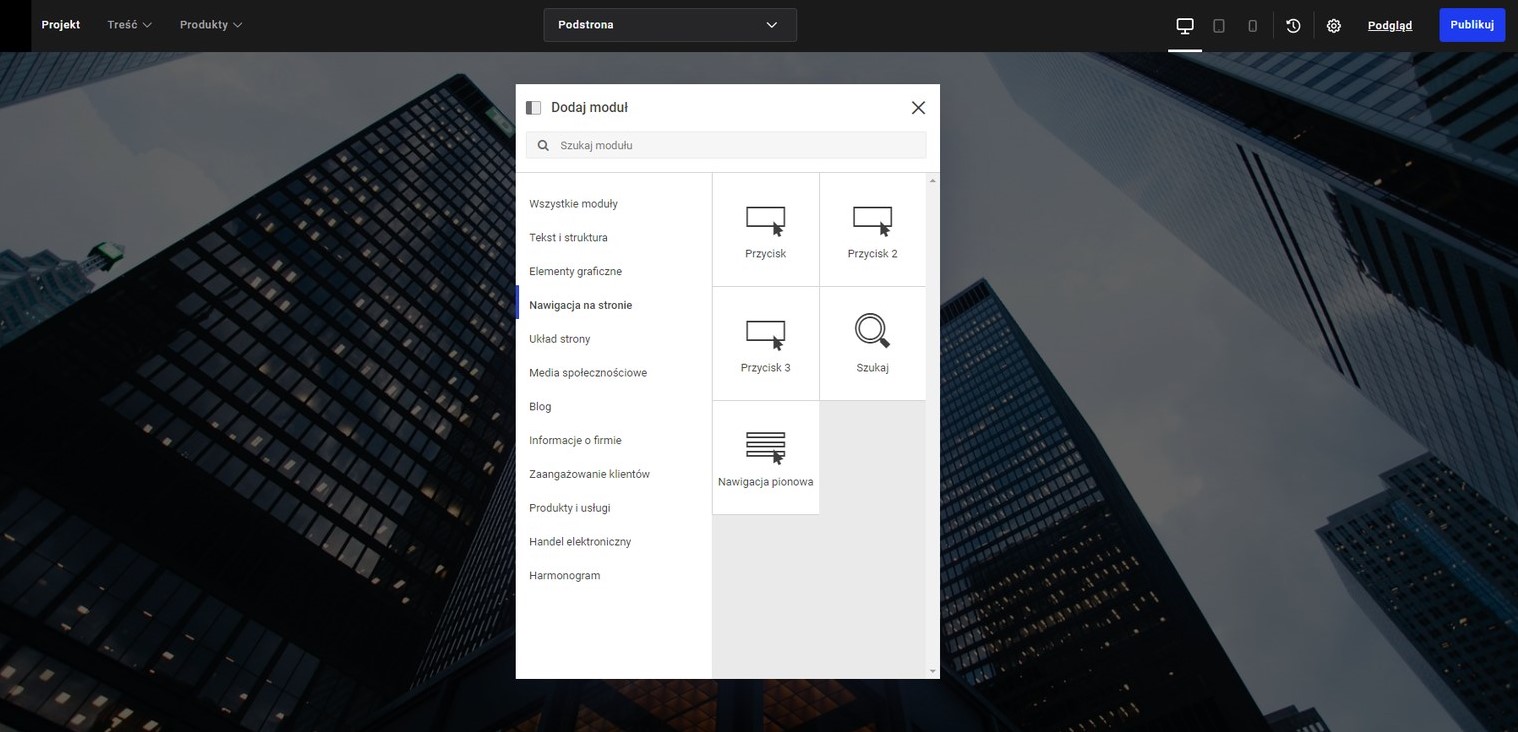
Przyciski są ważnymi elementami nawigacji dla użytkowników, prawdopodobnie na Twojej witrynie będzie znajdować się ich bardzo dużo. Dlatego zastosowanie tylko jednego stylu przycisków może nie wystarczyć. Aby nadać przyciskom większej różnorodności wizualnej, można utworzyć w edytorze alternatywne style przycisków przy użyciu modułów „Przycisk 2” i „Przycisk 3”. Moduł przycisku 2 lub 3 możesz dodać wybierając opcję Przycisk 2 lub Przycisk 3 w oknie Dodaj moduł w kategorii Nawigacja na stronie.

Czym różnią się od siebie Przycisk, Przycisk 2 i Przycisk 3?
Pod względem funkcjonalności te trzy moduły przycisków są całkowicie identyczne. Jedyna różnica pomiędzy Przyciskiem 2 i 3 polega na tym, że Przycisk 3 przejmuje właściwości projektowe Przycisku 1, podczas gdy Przycisk 2 nie przejmuje żadnej stylizacji.
Przycisk 3 przejmuje stylizację od Przycisku 1 w taki sposób, że możliwe jest posiadanie dwóch podobnie wyglądających przycisków, które różnią się jednak pod względem niektórych parametrów, takich jak kolor tekstu lub wielkość przycisku. Ułatwia to różnicowanie elementów projektu bez konieczności ich lokalnego formatowania.
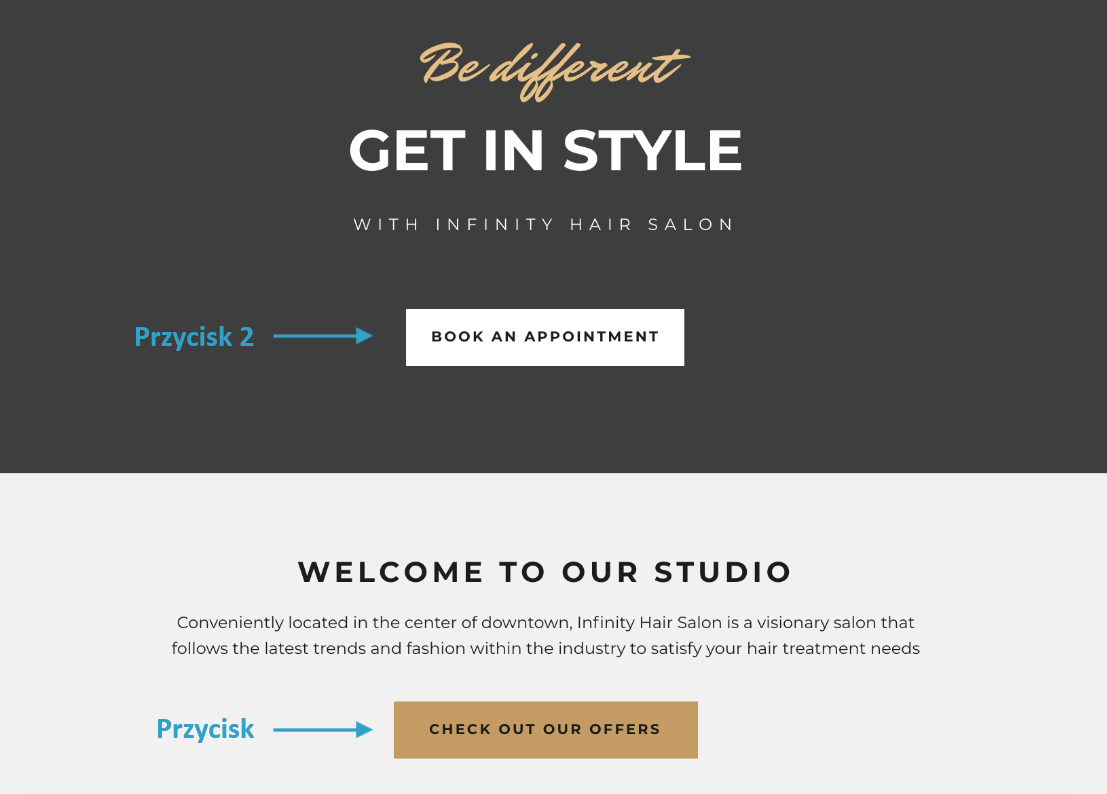
Możliwa jest wówczas zupełnie inna stylizacja Przycisku 2, niż w przypadku Przycisków 1 i 3. Przycisk ten można przykładowo stylizować w jaśniejszych kolorach, aby móc go zastosować na ciemniejszych tłach, na których Przycisk 1 i 3 mogą nie wyglądać perfekcyjnie.
przykład
Kolor tła przycisku jest domyślnie ciemny, dzięki czemu przycisk jest wyraźnie widoczny w wierszach o jasnych kolorach. Ty jednak posiadasz kilka zdjęć w ciemnych kolorach i chcesz dodać do nich przyciski. Przycisk utrzymany w ciemnych kolorach jest oczywiście praktycznie niewidoczny na tych zdjęciach, więc tworzysz alternatywny styl przycisku - Przycisk 2 – utrzymany w kolorze białym, tak aby wyróżniał się on na ciemniejszych tłach.

Kolejny przykład. Na swojej witrynie masz dużą liczbę zdjęć, jedne z nich są większe, a inne mniejsze. Chcesz więc umieścić duży przycisk pod większymi zdjęciami, a także mały przycisk pod mniejszymi zdjęciami.
W tym przypadku mógłbyś utworzyć większy Przycisk 1 i mniejszy Przycisk 2. Dzięki temu nie musisz tracić czasu na wprowadzanie pojedynczych zmian lokalnie, gdy chcesz dokonać rozróżnienia stylistyki przycisków.