Dodawanie modułów
Formularz Mailchimp
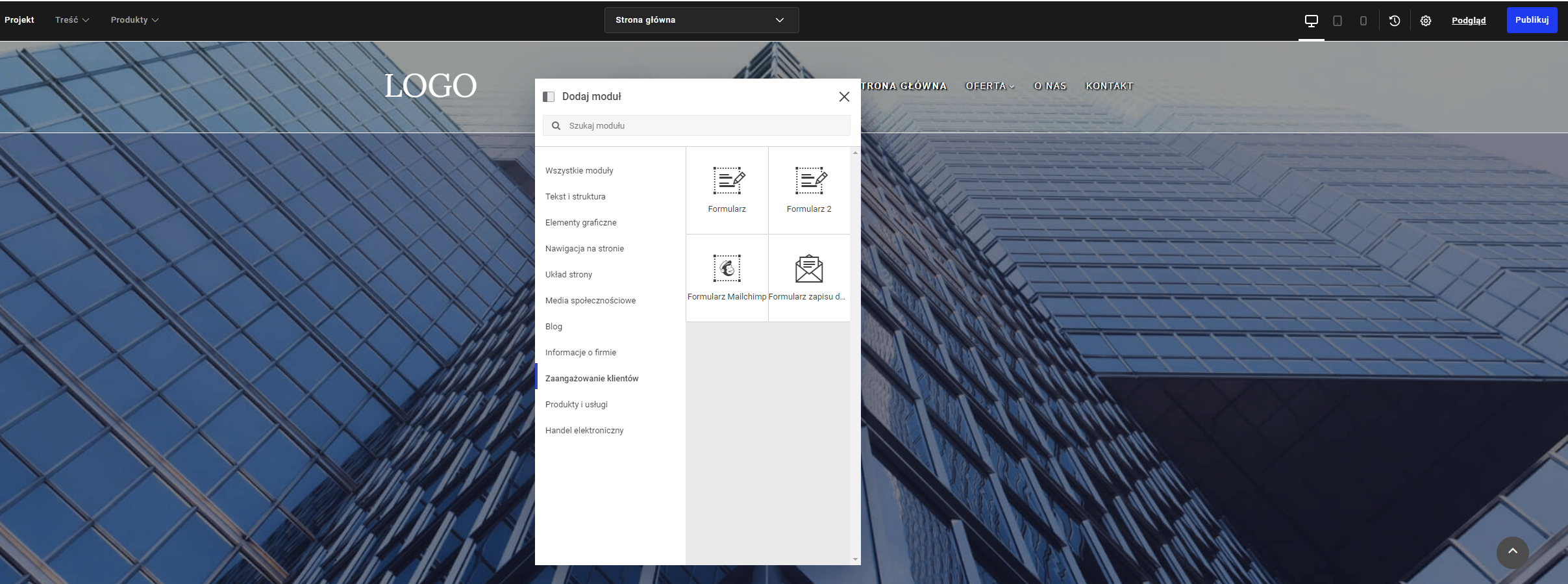
Korzystaj z modułu Formularz Mailchimp, aby gromadzić dane z formularzy na swojej stronie internetowej i wysyłać je na swoje konto Mailchimp. Formularz Mailchimp możesz dodać, wybierając opcję Formularz Mailchimp z kategorii Zaangażowanie klientów w nakładce Dodaj Moduł.

Aby edytować moduł Formularza Mailchimp, najedź na niego kursorem i kliknij Treść, Projekt lub Ustawienia w menu rozwijanym.
Treść
Dodawanie elementu
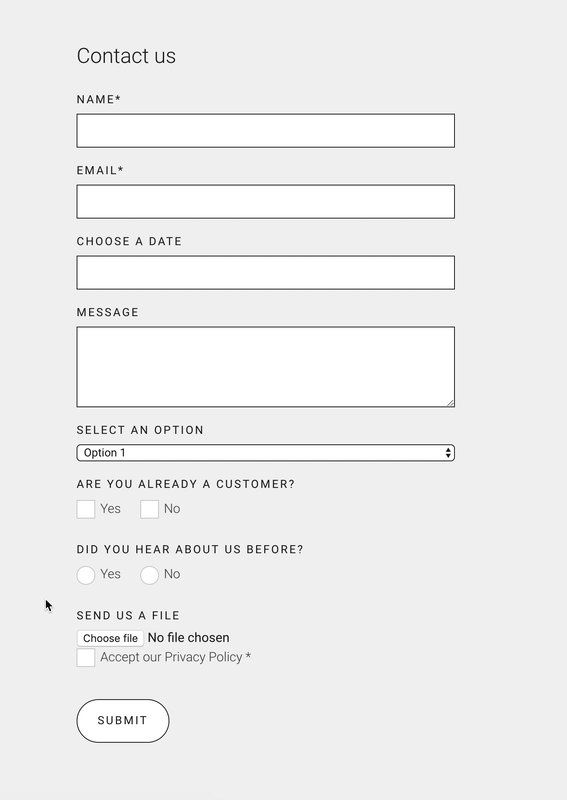
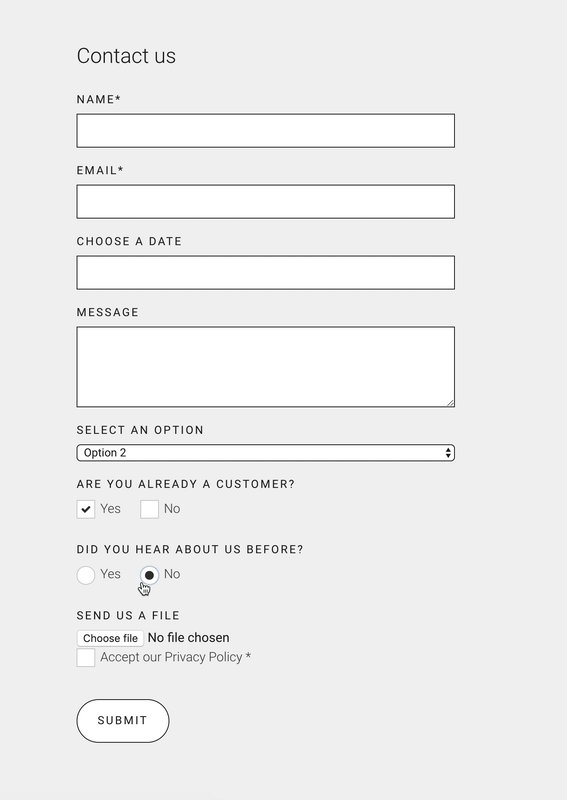
Kliknij Dodaj element, aby dodać kolejne elementy do swojego Formularza Mailchimp. Aby przesunąć element, należy kliknąć ułożone pionowo kropki znajdujące się po jego lewej stronie i przeciągnąć go w żądane miejsce.
Tekst: pole na wpisanie odpowiedzi.
E-mail: korzystaj z tego elementu do gromadzenia e-maili odwiedzających stronę. Element automatycznie wykrywa, czy wprowadzono adres email w poprawnym formacie.
Pole tekstowe: działa na podobnej zasadzie, co Tekst, lecz pozwala na wpisywanie dłuższych odpowiedzi.
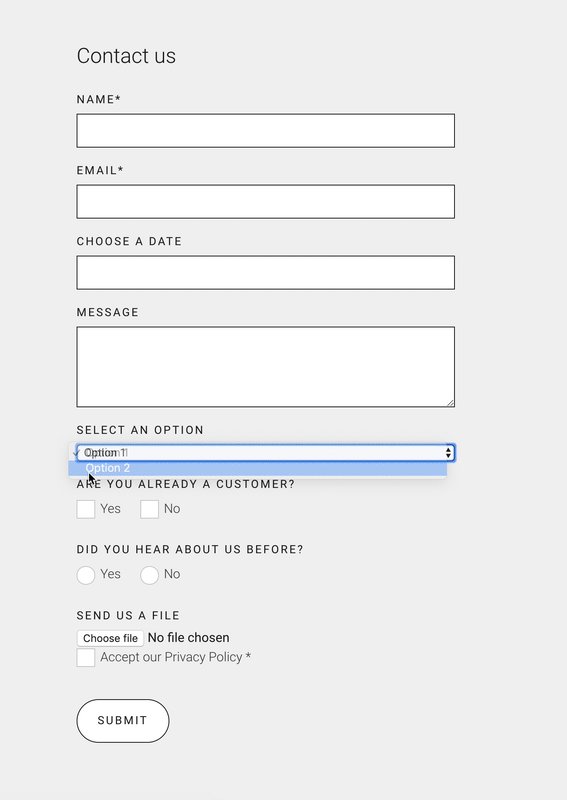
Wybierz: pozwala odwiedzającym odpowiedzieć na pytanie wybierając jedną z opcji ze zdefiniowanego przez Ciebie uprzednio menu rozwijanego. Element można edytować klikając tekst u góry i dodając kolejne opcje.
Przycisk wyboru: działa podobnie do typu Wybierz, lecz umożliwia zaznaczenie kilku odpowiedzi, które są widoczne od razu.
Przycisk radiowy: działa prawie identycznie jak Przycisk wyboru, lecz umożliwia zaznaczenie tylko jednej spośród zdefiniowanych przez Ciebie wcześniej odpowiedzi.
Lokalizacja: służy do zbierania adresów od odwiedzających Twoją stronę. Gdy zaczynają oni udzielać odpowiedzi, Mapy Google umożliwiają im automatyczne zaznaczenie ich faktycznej lokalizacji.
Wybór daty: służy do rejestrowania dat wprowadzonych przez odwiedzających. Gdy odwiedzający kliknie pole, aby udzielić odpowiedzi, wyświetli mu się kalendarz z możliwością wyboru daty.
Telefon: służy do zbierania numerów telefonów od odwiedzających Twoją stronę.
Podtytuł: umożliwia dodanie statycznego tekstu do modułu Formularza (bez pola wprowadzania danych przeznaczonego dla odwiedzających). Korzystaj z tego elementu do udzielania instrukcji odwiedzającym Twoją stronę podczas wypełniania określonego pola formularza lub jego wiersza.
Plik: umożliwia odwiedzającym Twoją stronę załączenie pliku do wysłanego formularza. Pamiętaj, że odwiedzający może dodać plik dowolnego typu, którego wielkość nie przekracza jednak 25 MB. W momencie przesłania pliku, właściciel strony otrzyma link do jego pobrania. Plik można pobrać w ciągu 30 dni licząc od momentu przesłania.

Szerokość pola: możesz ustawić szerokość pola odpowiedzi dla każdego elementu formularza w zakresie od 20% do 100%.
Tekst w polu: każdy tekst dodany tutaj będzie wyświetlany w polu na opublikowanej przez Ciebie stronie. Użyj tej opcji, aby wyświetlić przykładowe odpowiedzi lub stworzyć instrukcje, które pomogą odwiedzającym poprawnie wypełnić pole.
Pole obowiązkowe: aktywacja tej opcji sprawia, że pytanie staje się obligatoryjne. Nie można wysłać formularza bez udzielenia odpowiedzi na to pytanie.
Wiele pól
Wiele elementów: ≤100%: pamiętaj, że elementy będą automatycznie przesuwane do lewej strony. Kolejne elementy będą dodawane do tego samego wiersza, dopóki ich całkowita szerokość nie przekroczy 100%.
Wiele elementów: >100%: gdy tylko suma wszystkich elementów w wierszu przekroczy 100%, element dodany jako ostatni zostanie automatycznie przeniesiony do kolejnego wiersza
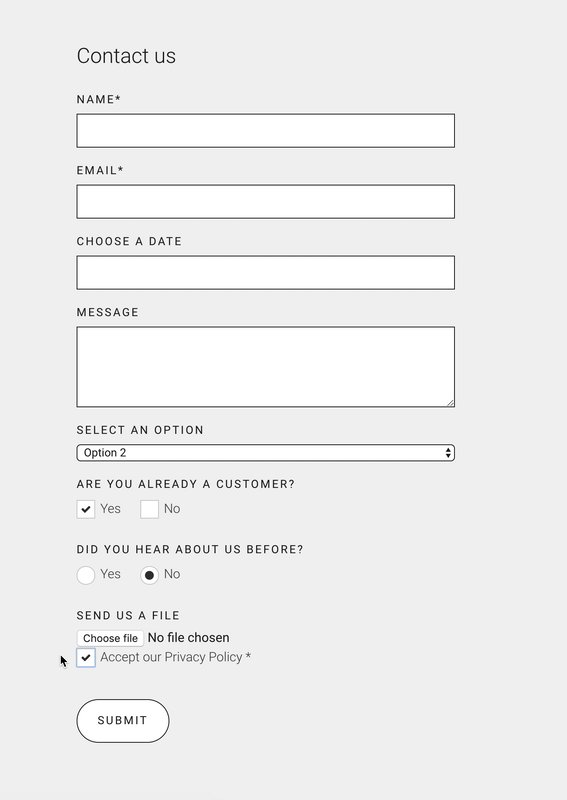
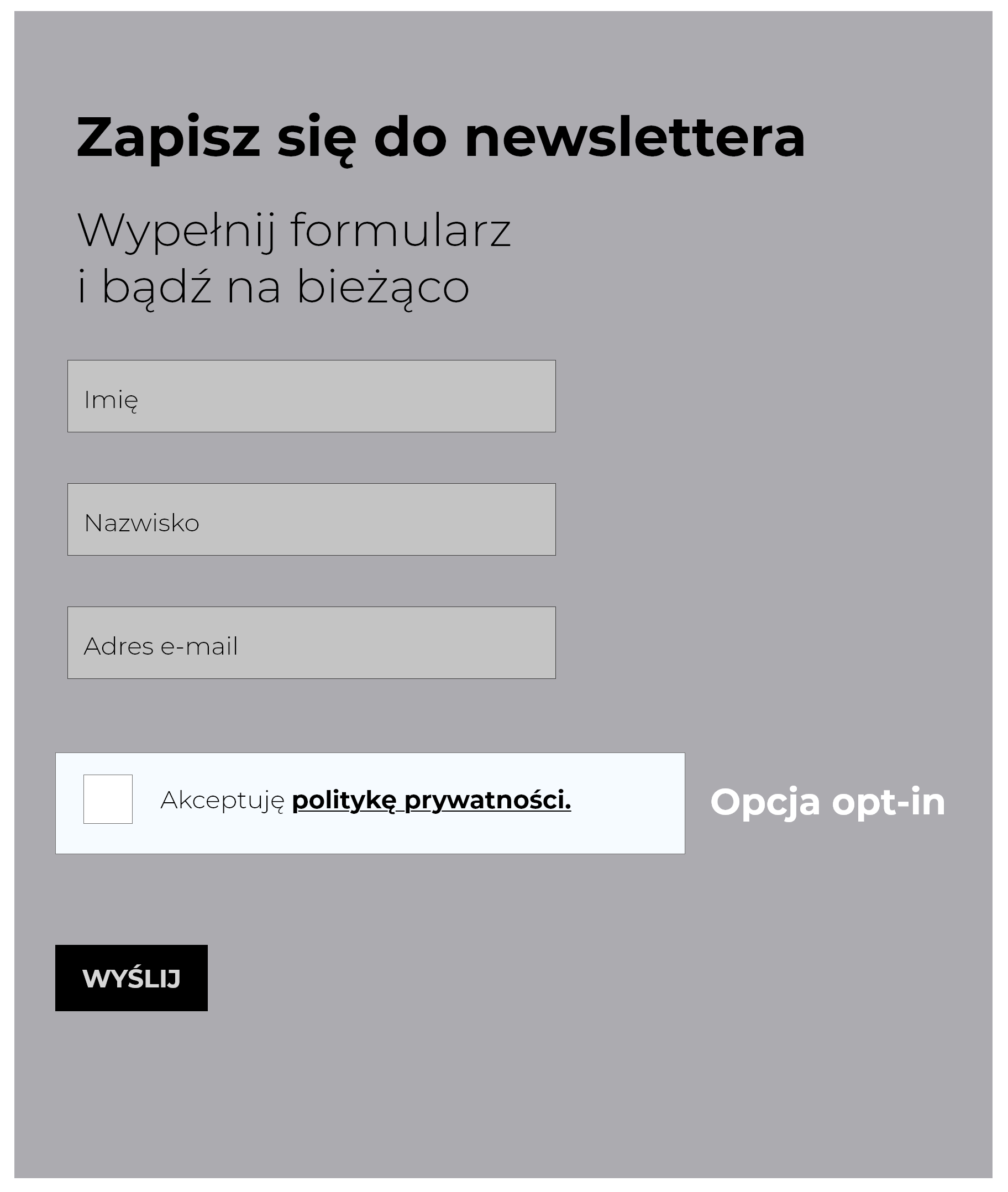
dodawanie opcji opt-in
Zgody: jako właściciel strony internetowej możesz być prawnie zobowiązany do pozyskiwania zgód od odwiedzających, którzy udostępniają swoje dane poprzez wypełnienie formularza. Opcja Opt-In pozwala poprosić o tę zgodę i w prosty sposób przekazać użytkownikom informacje na temat polityki prywatności.
Do dyspozycji są następujące opcje Opt-In:
Etykieta: udostępnij link do polityki prywatności swojej strony. Możesz wybrać pomiędzy URL zewnętrznym, stroną wewnętrzną lub wyskakującą nakładką. Jeśli chcesz wyświetlić nakładkę, możesz umieścić politykę prywatności swojej strony bezpośrednio w module lub użyć znacznika Danych Globalnych, aby pobrać z nich formułkę prawną.
Pole obowiązkowe: aktywacja tej opcji sprawia, że Opt-In staje się obligatoryjny. Do przesłania formularza konieczne jest udzielenie zgody.

zgłoszenie
Zdecyduj, co się stanie, gdy odwiedzający prześle formularz. Tutaj możesz dostosować tekst przycisku przesyłania i wiadomość z podziękowaniem, która wyświetla się odwiedzającemu po wysłaniu formularza. Możesz dodać również adnotację na dole formularza, w której zawrzesz dodatkowe instrukcje dla odwiedzających.
ustawienia
Ustawienia modułu formularza Mailchimp są bardzo podobne do tych w module Formularz.
Włącz ochronę przed spamem: Masz możliwość aktywowania ochrony przed spamem dla swojego modułu Formularza. Opcja ta zapobiega otrzymywaniu wiadomości spam wysyłanych przez boty internetowe. Opcja ta aktywuje niewielkie okno reCAPTCHA "nie jestem robotem" w formularzach, aby sprawdzić, czy odwiedzający jest człowiekiem.
Włącz niewidzialną ochronę przed spamem: Możesz zaznaczyć tę opcję dopiero po aktywowaniu ochrony przed spamem. Zamiast wyświetlać pole reCAPTCHA w widocznym miejscu w formularzu kontaktowym, możesz aktywować opcję Włącz niewidzialną ochronę przed spamem, która sprawi, że odwiedzający nie zobaczą pola reCAPTCHA, a nawet okna "nie jestem robotem". Jeśli odwiedzający zostanie oznaczony przez system jako “podejrzany”, w momencie wysłania formularza wyświetli się standardowa prośba o weryfikację.
Widoczność reCAPTCHA
Niewidzialna reCAPTCHA — wbrew swojej nazwie — nie jest całkowicie niewidoczna na twojej stronie internetowej. Gdy ochrona przed spamem jest włączona, firma Google — właściciel technologii reCAPTCHA — pobiera informacje na temat odwiedzających Twoją witrynę, przez co jest prawnie zobowiązana do wyświetlenia swoich zasad polityki prywatności oraz regulaminu. Linki te znajdują się na niewielkim banerze widocznym poniżej, który umieszczony jest na Twojej stronie. Za pośrednictwem Edytora możesz zdecydować, czy baner wyświetli się w prawym, czy w lewym dolnym rogu Twojej strony internetowej. Dalsza modyfikacja lokalizacji oraz stylu banera jest niemożliwa, gdyż nie jest on standardowym elementem Edytora.

Niestandardowa nazwa śledzenia: nadaj niestandardową nazwę, aby móc śledzić formularze przesłane przez odwiedzających bezpośrednio w panelu Edytora.
Adresat wiadomości e-mail: w tym polu możesz wskazać, kto otrzyma wiadomość e-mail po przesłaniu formularza. Istnieje możliwość dodania kilka adresów mailowych, należy je wtedy rozdzielić przecinkami.
Temat wiadomości e-mail: tutaj możesz wpisać temat wiadomości e-mail, którą otrzymasz wraz z informacjami z przesłanych formularzy.
Przekierowanie: po przesłaniu formularza możesz przekierować odwiedzających na stronę zewnętrzną lub na inną stronę w obrębie Twojej witryny.
Zbierz dane z formularza: aktywuj tę opcję, jeśli chcesz zbierać wszystkie dane z formularza w sekcji Klienci. Nadaj zbiorowi danych z tego formularza odpowiednią nazwę, abyś łatwiej mógł go później znaleźć podczas przeglądania danych w sekcji Klienci.
Jedyną różnicą, w porównaniu ze standardowym formularzem, są dwie poniższe opcje, które łączą moduł z Twoim kontem Mailchimp: