Dodawanie modułów
Moduł formularza
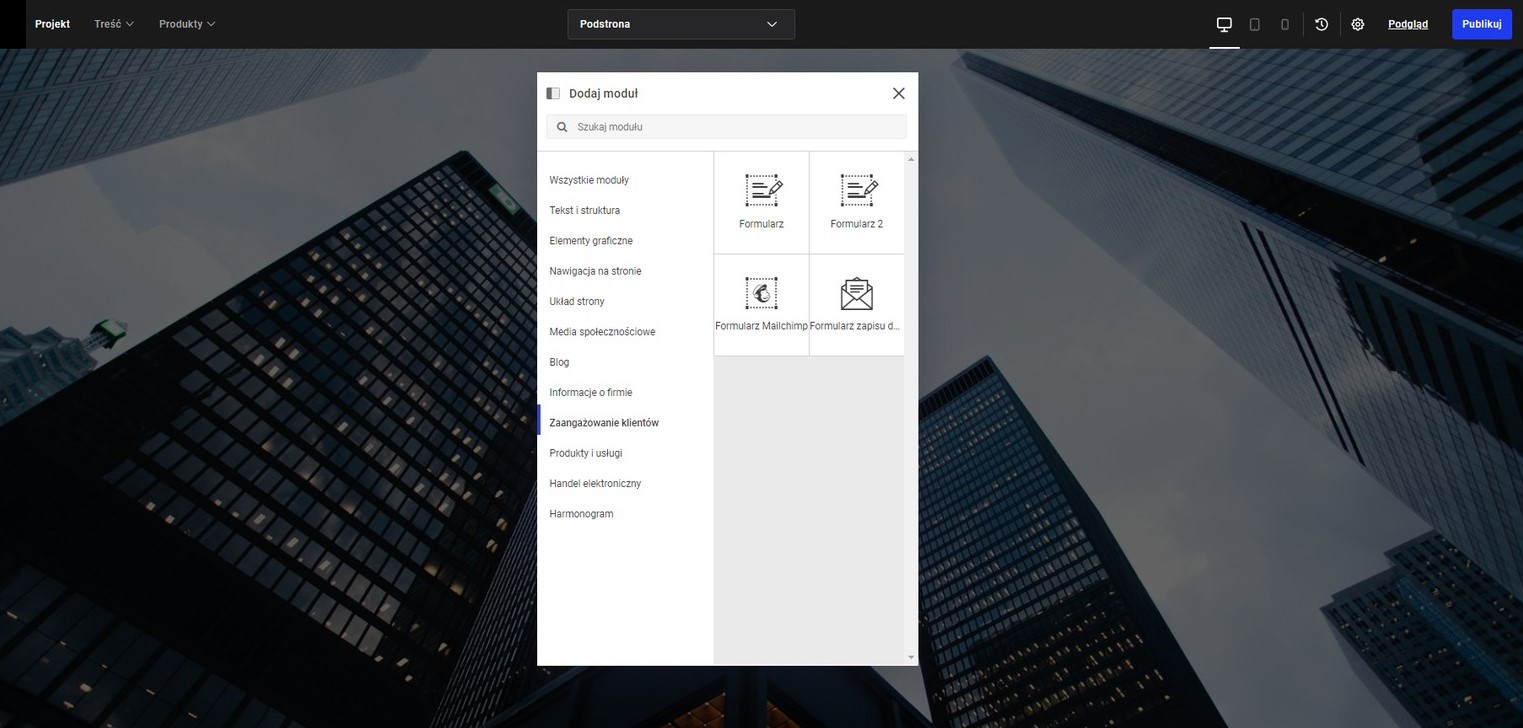
Używaj modułu Formularza, aby umożliwić odwiedzającym wysyłanie formularzy kontaktowych. Możesz dodać moduł Formularza wybierając Formularz z kategorii Zaangażowanie klientów, znajdującej się w menu Dodaj moduł.

Możesz skonfigurować moduł, aby nowe formularze były wysyłane bezpośrednio na Twoją skrzynkę mailową. Wszystkie dane formularzy mogą być również zebrane w zakładce Klienci, widocznej w menu Edytora, aby umożliwić Ci łatwy przegląd zgłoszeń.

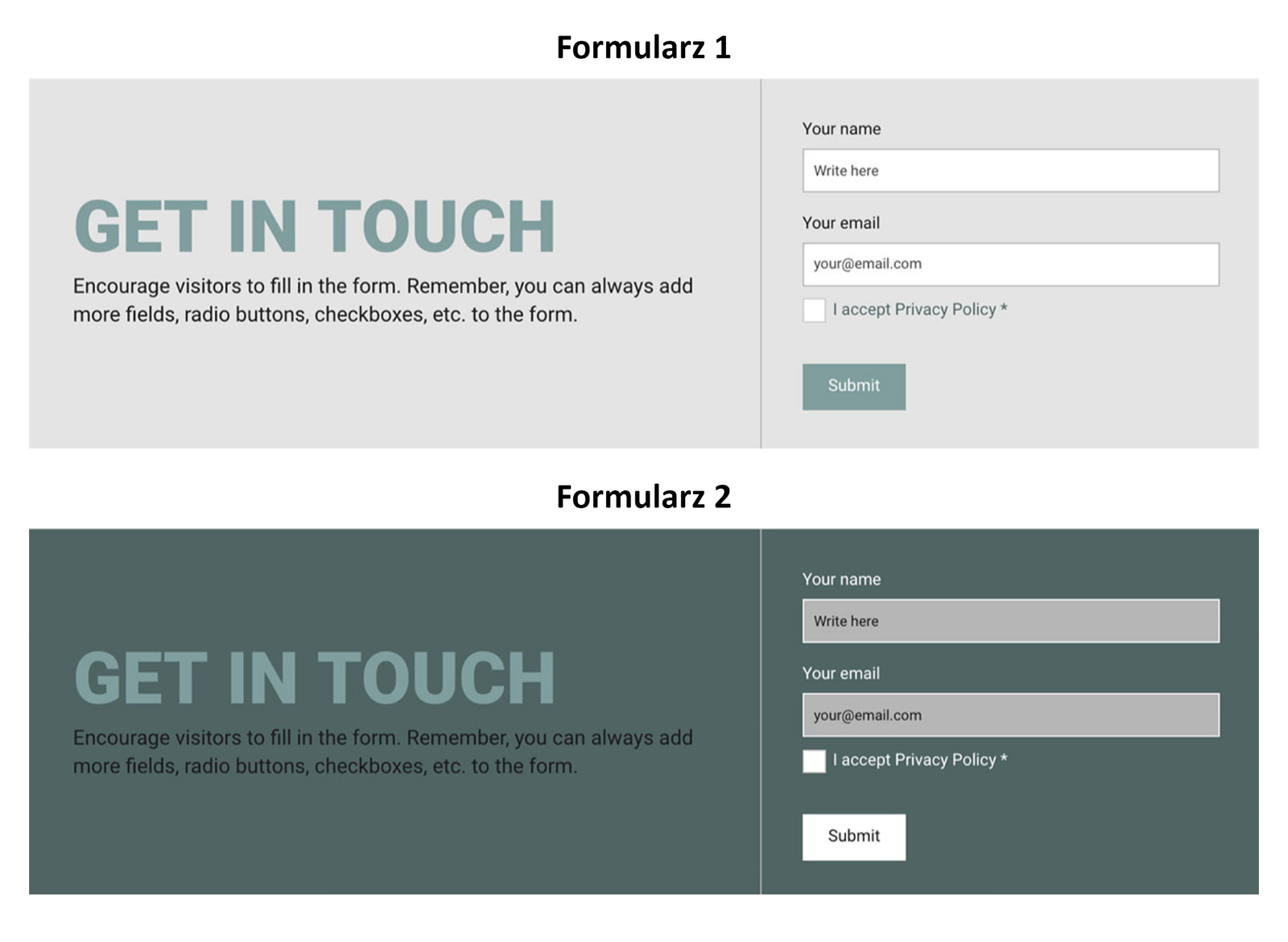
Formularz 1 i Formularz 2 — czym się różnią?
Rozróżnienie na Formularz 1 i Formularz 2 pozwala na implementację dwóch predefiniowanych układów modułu Formularza, np. w jasnej oraz ciemnej kolorystyce. Okazuje się to użyteczne w przypadku posiadania różnokolorowego tła strony, na którym jeden z modułów może zwyczajnie nie wyglądać dobrze. Mając dwie wersje formularza do wyboru nie ma potrzeby edytowania jednego z nich lokalnie.
Najedź kursorem na moduł, a następnie kliknij Treść, Projekt lub Ustawienia, aby edytować moduł Formularza.
Treść
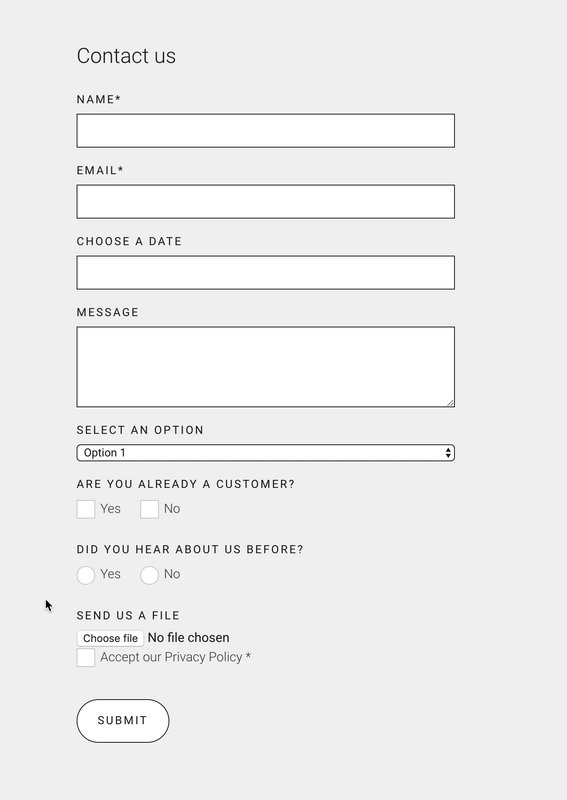
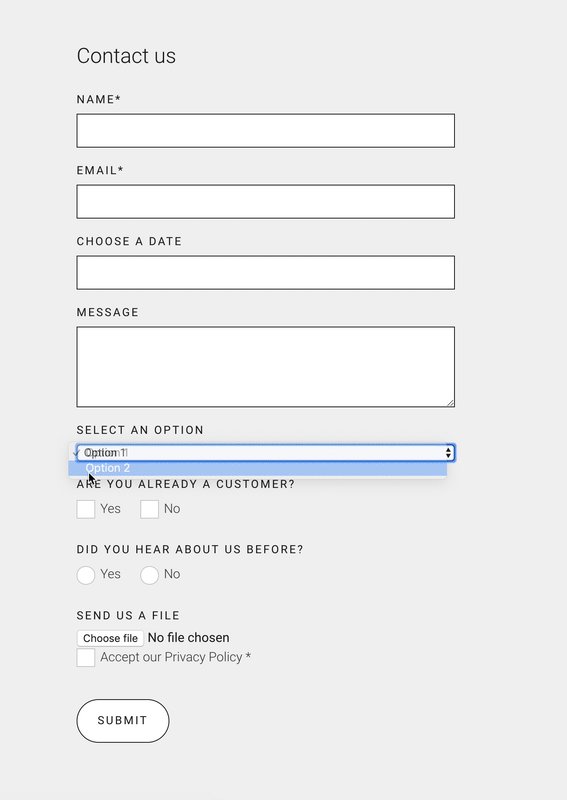
Poprzez moduł możesz dodawać dodatkowe elementy do twojego formularza kontaktowego. Element jest informacją, którą odwiedzający mają wypełnić w formularzu (np. imię, e-mail, numer telefonu etc.).
dodawanie elementu
Kliknij Dodaj element, aby dodać więcej elementów do Twojego formularza. Możesz także przenieść element poprzez najechanie na ikonę kropek po lewej stronie oraz przeciągnięcie w wybrane miejsce.
W rozwijanym menu oznaczonym jako Typ możesz wybrać rodzaj elementu dodawanego do formularza:
Tekst: pole na wpisanie odpowiedzi.
Preferowany język: pozwala na odbieranie wiadomości e-mail od odwiedzających.Element automatycznie rozpozna, czy wprowadzono adres email o poprawnym formacie.
Pole tekstowe: działa na tej samej zasadzie co tekst, lecz pozwala na wpisywanie dłuższych odpowiedzi
Wybierz: pozwala odwiedzjącym na wybranie jednej z predefiniowanych przez ciebie odpowiedzi z rozwijanego menu.
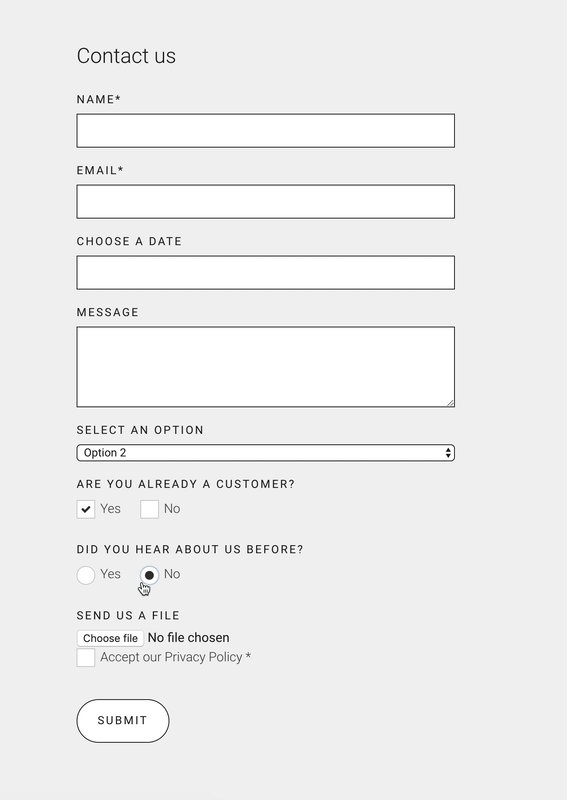
Przycisk wyboru: działa podobnie do typu Wybór, lecz umożliwia zaznaczenie wielu odpowiedzi, które są widoczne od razu.
Przycisk radiowy: działa identycznie jak Przycisk wyboru, lecz umożliwia zaznaczenie tylko jednej z predefiniowanych przez ciebie odpowiedzi.
Lokalizacja: służy do zbierania adresów odwiedzających.
Wybór daty:kalendarz pojawiający się po kliknięciu w formularz umożliwia wybranie określonego dnia.
Telefon: służy do zbierania numerów telefonów odwiedzających.
Podtytuł: pozwala na dodanie statycznego tekstu do formularza kontaktowego, np. gdy chcesz podzielić długi formularz na sekcję o osobnych nagłówkach.
Plik: używaj tego typu, jeśli chcesz, by odwiedzający dołączali swoje pliki do formularza. Pamiętaj, że format dołączanych plików jest dowolny, lecz maksymalny rozmiar to 25 MB na jeden plik. Maksymalny rozmiar wszystkich załączników to 125 MB (5 plików po 25 MB). Po zgłoszeniu formularza wraz z załącznikiem adres URL z linkiem do pobrania pliku (aktywnym przez 30 dni) zostanie wysłany do właściciela strony.

Szerokość pola: możesz wybrać pożądaną szerokość pola wprowadzania odpowiedzi dla każdego elementu formularza (od 20 do 100%).
Tekst w polu: każdy tekst wprowadzony w tym miejscu pojawi się w polu na stronie. W ten sposób możesz przekazać odwiedzającym przykłady oraz wskazówki dotyczące wypełnienia formularza.
Pole wymagane: włączenie tej opcji sprawi, że udzielenie odpowiedzi na dane pytanie będzie niezbędne do przesłania formularza.
Wiele pól
Całkowita szerokość elementów ≤ 100%: pamiętaj, że elementy będą automatycznie przesuwane do lewej strony. Kolejne elementy będą dodawane do tego samego wiersza, dopóki ich całkowita szerokość nie przekroczy 100%.
Całkowita szerokość elementów > 100%: gdy tylko suma szerokości poszczególnych elementów przekroczy 100%, ostatni dodany element zostanie przeniesiony do kolejnego wiersza.
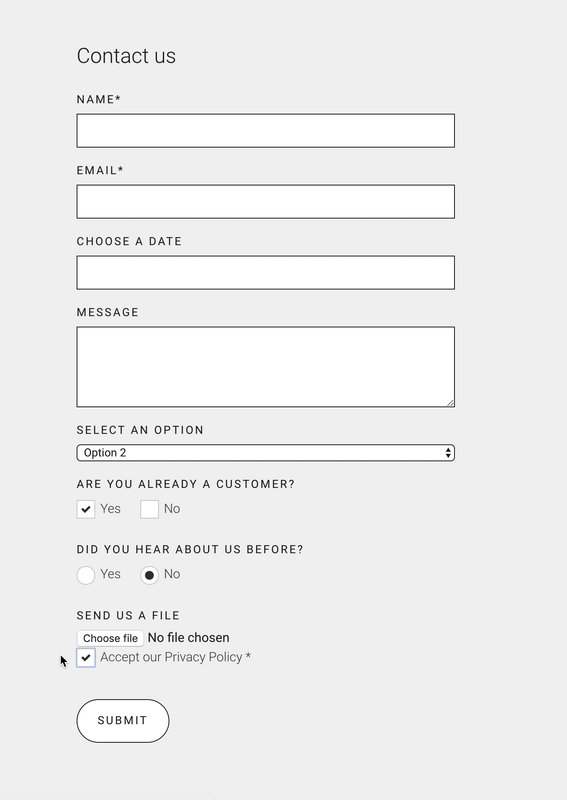
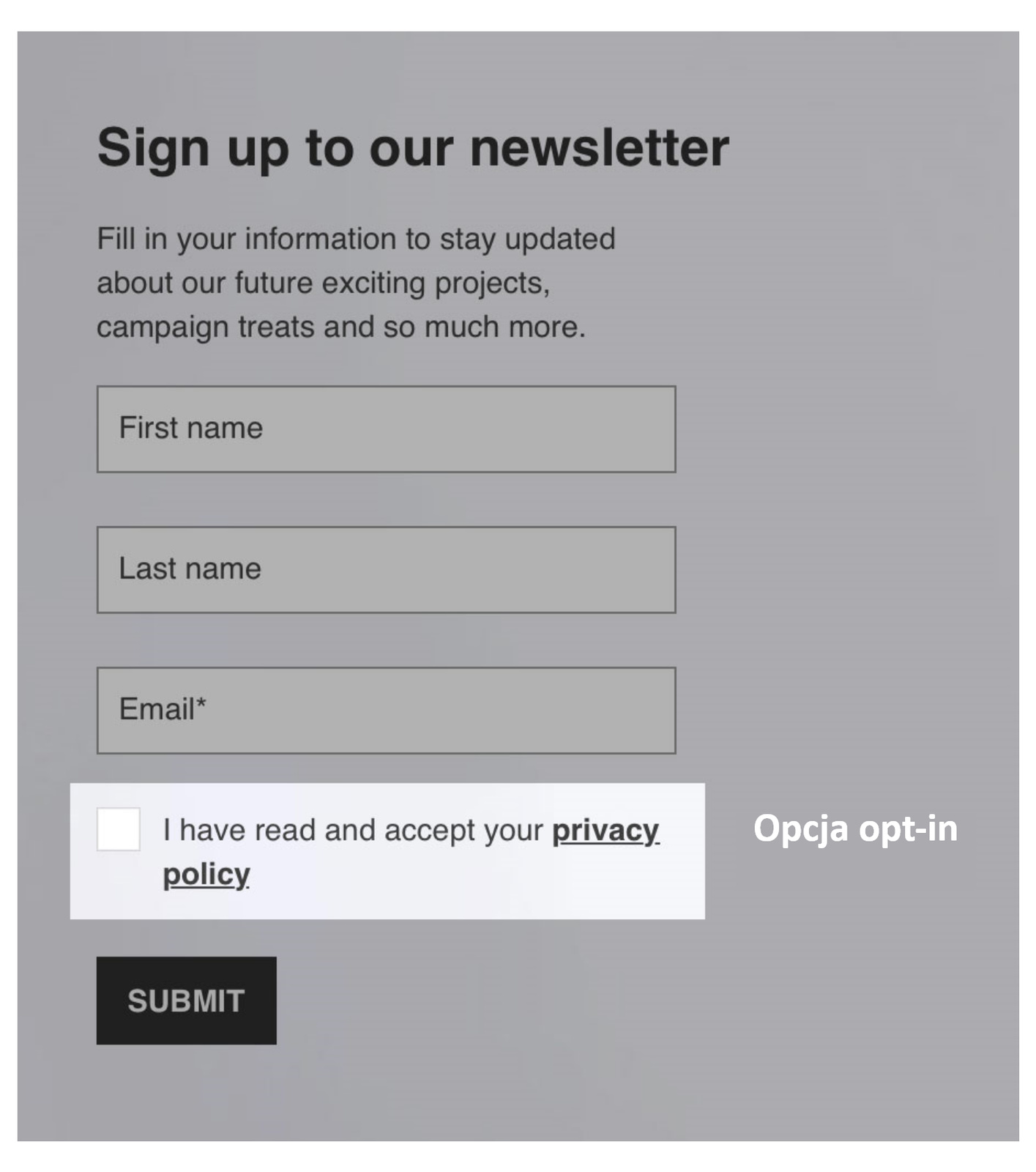
Dodawanie opcję opt-in
Jako właściciel strony internetowej możesz być prawnie zobowiązany do pozyskiwania zgód od odwiedzających, którzy udostępniają swoje dane poprzez wypełnienie formularza. Za pośrednictwem opcji opt-in możesz prosić użytkowników o taką zgodę, a także w prosty sposób wyświetlić lub odesłać ich do Twojej polityki prywatności.
Zgody:
Opcje wyrażenia zgody (opt-in) są następujące:
Rodzaj linku: udostępnij link do twojej polityki prywatności. Do wyboru masz Zewnętrzny URL, Stronę wewnętrzną oraz Nakładkę. Jeśli wybierzesz nakładkę, możesz wprowadzić swoją politykę prywatności bezpośrednio do modułu albo wykorzystać znacznik Danych Globalnych, aby pobrać formułkę prawną z twoich Danych Globalnych.
Pole wymagane: włączenie tej opcji sprawia, że zaznaczenie pola opt-in jest wymagane do przesłania formularza. Innymi słowy — zgoda musi zostać udzielona.

zgłoszenie
Zdecyduj co się stanie, gdy odwiedzający prześle formularz. Tutaj możesz dostosować tekst przycisku przesyłania oraz wiadomość z podziękowaniem, która wyświetli się po przesłaniu formularza. Możesz także dodać niewielką adnotację u dołu formularza, by przekazać odwiedzającym dodatkowe informacje.
ustawienia
Włącz ochronę przed spamem: możesz włączyć ochronę przed spamem na module formularza. Chroni Cię to przed otrzymywaniem wiadomości spam wysyłanych przez boty internetowe. Opcja ta aktywuje niewielkie okno reCaptcha “nie jestem robotem”, które odwiedzający zaznacza, potwierdzając, że jest człowiekiem.
Włącz niewidzialną ochronę przed spamem: możesz wybrać tę opcję po zaznaczeniu pola Włącz ochronę przed spamem. Po włączeniu niewidzialnej ochrony przed spamem odwiedzający nie zobaczy okna reCAPTCHA, ani nawet pola “nie jestem robotem”. Zamiast tego, jeśli odwiedzający zostanie oznaczony jako “podejrzany”, standardowe pole do weryfikacji zostanie wyświetlone podczas przesyłania formularza.
Widoczność reCAPTCHA
Niewidzialna reCAPTCHA — wbrew swojej nazwie — nie jest całkowicie niewidoczna na Twojej stronie internetowej. Gdy ochrona przed spamem jest włączona, firma Google — właściciel technologii reCAPTCHA — pobiera informacje na temat odwiedzających twoją witrynę, przez co jest prawnie zobowiązana do wyświetlenia swoich zasad polityki prywatności oraz regulaminu. Linki te znajdują się na niewielkim banerze widocznym poniżej, który umieszczony jest na Twojej stronie. Za pośrednictwem Edytora możesz zdecydować, czy baner wyświetli się w prawym, czy w lewym dolnym rogu twojej strony internetowej. Dalsza modyfikacja lokalizacji oraz stylu banera jest niemożliwa, gdyż nie jest on standardowym elementem Edytora.

Niestandardowa nazwa śledzenia: dodaj niestandardową nazwę śledzenia do formularza, aby śledzić zgłoszenia odwiedzających z poziomu pulpitu Edytora.
Adresat wiadomości e-mail: w tym polu dodaj adres e-mail, na który przychodzić będą nowe zgłoszenia. Możesz dodać kilka adresów oddzielając je przecinkami.
Temat wiadomości e-mail:dodaj temat wiadomości e-mail zawierającej informację o zgłoszeniu przesłanym poprzez formularz.
Przekierowanie: po przesłaniu formularza odwiedzający mogą zostać przekierowani do innej podstrony twojej witryny lub na zewnętrzną stronę internetową.
Zbieranie danych z tego formularza: aktywuj tę opcję, jeśli chcesz, aby wszystkie zgłoszenia z tego formularza zostały zebrane w zakładce Klienci. Nadaj temu formularzowi stosowną nazwę, aby z łatwością go znaleźć przeglądając dane formularzy.
Powiadomienie e-mail po wypełnieniu formularza
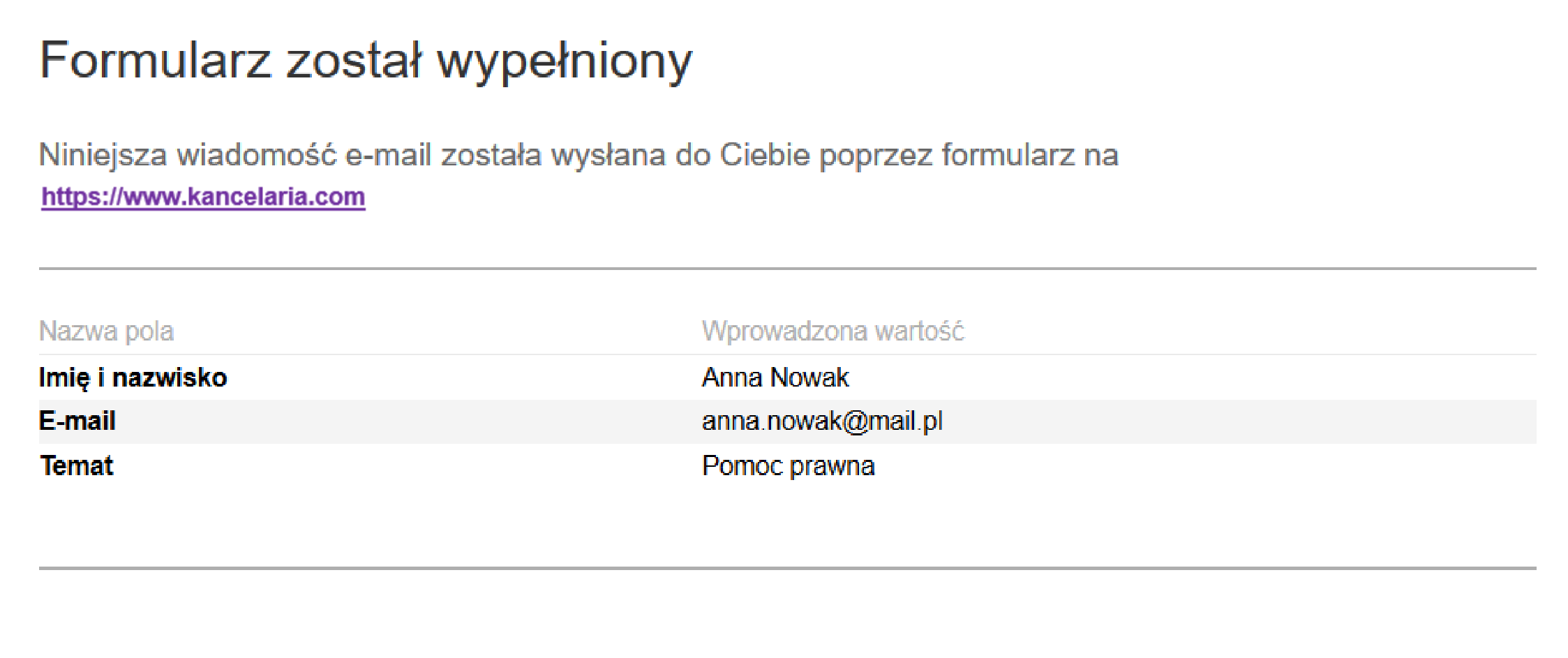
Gdy odwiedzający wypełni formularz na Twojej stronie internetowej, na adres e-mail podany przy konfiguracji tego modułu zostanie wysłana wiadomość zawierająca wszystkie informacje oraz odpowiedzi udzielone przez tego użytkownika. Określa ona również jasno, czy odwiedzający zaakceptował politykę prywatności. Znajdziesz tam także informację z jakiego adresu URL formularz został przesłany.
Przykładowa wiadomość e-mail:

Zmiana języka powiadomienia e-mail
Język powiadomienia e-mail jest taki sam, jak język twojej strony internetowej. Jeśli kod/skrót językowy strony został ustawiony jako “en”, wiadomość będzie w języku angielskim, jeśli jako “de” — w niemieckim, itd.