planowanie
Korzystanie z Harmonogramu na platformach zewnętrznych
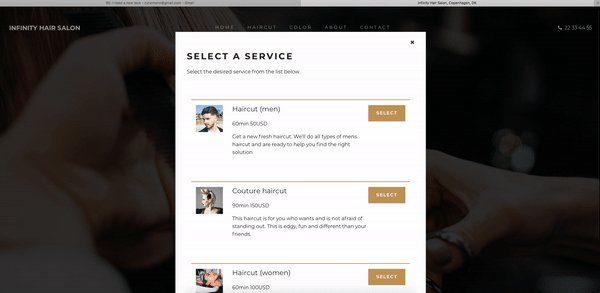
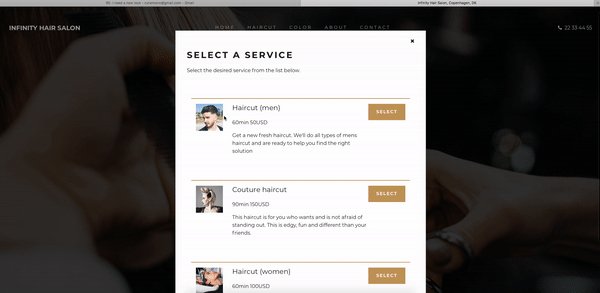
Możesz osadzić Kreator na dowolnej platformie zewnętrznej, dzięki czemu zyskasz możliwość przyjmowania rezerwacji bezpośrednio z innych witryn, Facebooka, stron ofertowych lub innych portali obsługujących zagnieżdżony kod HTML. Wizyty zarezerwowane za pośrednictwem platform zewnętrznych będą widoczne w Twoim Kalendarzu w Edytorze.
Czynności do wykonania przed osadzeniem Kreatora Rezerwacji
Aby prawidłowo skonfigurować Harmonogram i przygotować się do przyjmowania rezerwacji, wykonaj następujące kroki:
1. Skonfiguruj ustawienia podstawowe, w tym obsługiwane języki i waluty, informacje o swojej firmie, godziny otwarcia, a także treści itd. widoczne w Kreatorze Rezerwacji.
2. Utwórz usługi, które będą mogli rezerwować odwiedzający.
3. Dodaj pracowników i przydziel ich do utworzonych wcześniej usług.
4. Zapoznaj się z widokiem Kalendarza, w którym można zarządzać rezerwacjami oczekującymi na potwierdzenie oraz ręcznie tworzyć nowe terminy wizyt.
Certyfikat SSL jest niezbędny
Większość platform zewnętrznych wymaga, aby osadzone treści hostowane były na domenie z zainstalowanym certyfikatem SSL gwarantującym szyfrowaną transmisję danych. Wiele z nich uniemożliwia wyświetlanie osadzonych treści, które nie zostały zabezpieczone certyfikatem SSL - dotyczy to również nakładki z Kreatorem Rezerwacji, na której brakuje aktywnego SSL. Jeżeli na Twojej domenie lub subdomenie nie zainstalowano certyfikatu SSL, skontaktuj się ze swoim dostawcą usług cyfrowych i poproś o jego dodanie.
Opcja 1: Osadzenie Kreatora Rezerwacji na platformie zewnętrznej
Jeżeli udało Ci się wykonać podstawową konfigurację, stworzyć usługi i przydzielić do nich personel, możesz osadzić Kreator na wybranej przez siebie platformie zewnętrznej.
Upewnij się, że platforma zewnętrzna oferuje wsparcie dla treści osadzanych
Zanim osadzisz Kreator Rezerwacji, upewnij się, że wybrana przez Ciebie platforma zewnętrzna oferuje wsparcie dla zagnieżdżonego kodu HTML. Poszukaj opcji dodania “kodu HTML”, “fragmentu kodu”, “iframe”, “kodu zagnieżdżonego”, “kodu HTML zdefiniowanego przez użytkownika” lub podobnych. Jeżeli nie masz pewności, w którym miejscu można dodać kod HTML z zewnętrznego źródła, zapoznaj się z dokumentacją techniczną lub skorzystaj z zasobów pomocy online.
Aby skonfigurować wygląd przycisku służącego do dokonywania rezerwacji, który chcesz osadzić na platformie zewnętrznej, wejdź najpierw w Edytorze w Harmonogram > Ustawienia > Integracja widżetu.
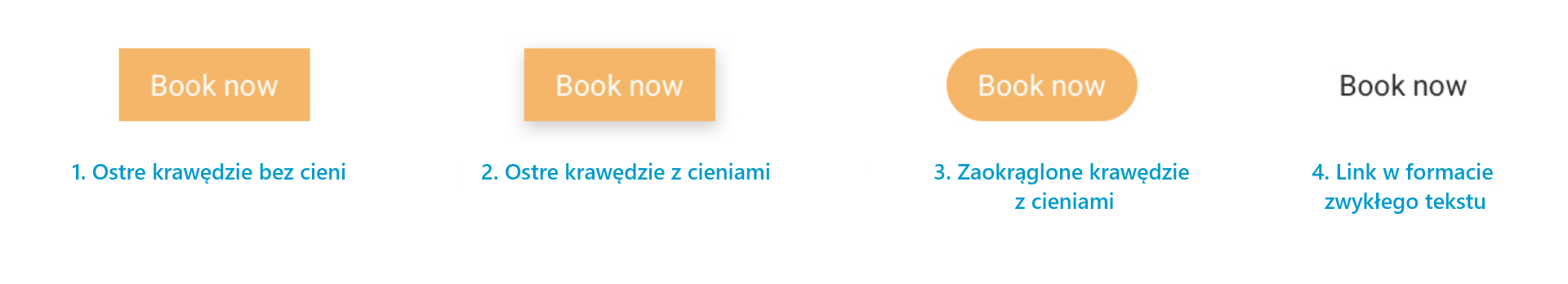
Wprowadź tekst, który ma być widoczny na przycisku, a następnie wybierz jeden z czterech dostępnych projektów jego wyglądu oraz kolor.
Do wyboru są cztery gotowe projekty wyglądu przycisku:
Ostre krawędzie bez cieni
Ostre krawędzie z cieniami
Zaokrąglone krawędzie bez cieni
Link w formacie zwykłego tekstu

Kod osadzania widoczny u dołu ekranu będzie się zmieniał w zależności od tego, którą opcję wyglądu przycisku wybierzesz. Wybrany przez siebie fragment kodu umieść na platformie zewnętrznej, na której chcesz osadzić Kreator Rezerwacji.
Praca z wieloma językami
Jeżeli oferujesz możliwość dokonywania rezerwacji wizyt w wielu językach, możesz zmienić dodany wcześniej kod osadzania w taki sposób, aby Kreator Rezerwacji wyświetlał się w wybranym przez Ciebie języku. Jeżeli chcesz przykładowo, aby Kreator Rezerwacji wyświetlał się w języku francuskim, wprowadź następującą zmianę w kodzie:
<a href="#" id="swiz-ifr-btn" data-url="//u1119527.yourdomain.com/s"
data-locale="fr">Zarezerwuj teraz</a>.
Zmiana wyglądu przycisku po osadzeniu
Możesz dokonać zmian w kodzie osadzonym na platformie zewnętrznej, aby zmienić wygląd przycisku. Wprowadzenie większych zmian w projekcie może wymagać podstawowej wiedzy z zakresu CSS. Jednak wdrożenie drobnych modyfikacji, takich jak zmiana koloru przycisku, nie powinno stanowić najmniejszego problemu.
Zmiana koloru tekstu widocznego na przycisku:
Znajdź w kodzie osadzania następujący parametr:
color: #fff;
Następnie zmień fff na dowolny kod koloru HEX według uznania.
Zmiana koloru tła przycisku
Znajdź w kodzie osadzania następujący parametr:
background: #ab1234;
Następnie zmień fff na dowolny kod koloru HEX według uznania.
Zmiana wielkości przycisku
Znajdź w kodzie osadzania następujący parametr:
padding: 16px 20px;
Pierwsza liczba (16px) decyduje o odstępie pomiędzy tekstem oraz górną i dolną krawędzią przycisku. Druga liczba (20px) określa odstęp pomiędzy tekstem oraz prawą i lewą krawędzią przycisku. Aby dostosować wielkość przycisku, należy zmienić te liczby.
Opcja 2: Utworzenie linku do swojej strony internetowej i automatyczne uruchomienie Kreatora Rezerwacji
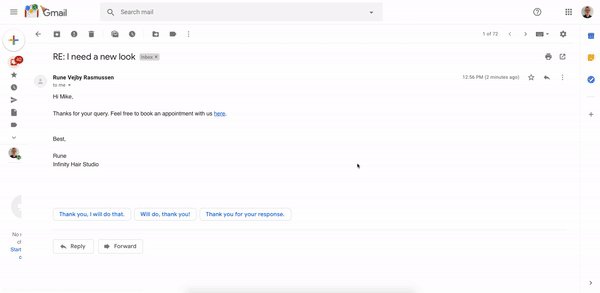
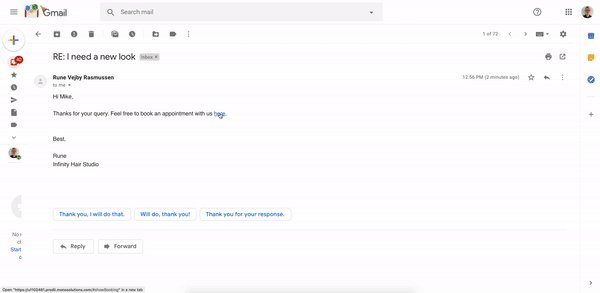
Po skonfigurowaniu Harmonogramu na stronie internetowej, możesz utworzyć link, którego kliknięcie spowoduje natychmiastowe uruchomienie Kreatora Rezerwacji. Link ten można wstawić w dowolnym miejscu, np. w stopce maila.
Wymagania dla działania tej opcji
Aby skorzystać z tej opcji, wymagane jest przygotowanie w Edytorze witryny z przyciskiem Harmonogramu ustawionym na adres URL strony, do której tworzysz link. Jeżeli na stronie nie umieszczono przycisku Harmonogramu, uruchomienie Kreatora Rezerwacji będzie niemożliwe.
Aby wygenerować ten link, wystarczy dodać /#showBooking na końcu adresu URL (pamiętaj, że “B” trzeba tutaj napisać wielką literą). Jeżeli przycisk Harmonogramu umieszczony został przykładowo na stronie https://www.infinityhairstudio/book-time, adres URL Twojego linku powinien wyglądać tak: https://www.infinityhairstudio/book-time/#showBooking. Gdy odwiedzający kliknie link, strona zostanie otwarta w przeglądarce, a Kreator Rezerwacji uruchomi się automatycznie.
Przykładowy link umieszczony w wiadomości e-mail:

ARTYKUŁY z tej sekcji