stylizacja witryny
Używanie przycisków w Pozycji nieruchomej
Włączenie opcji Pozycja nieruchoma sprawia, że Przycisk zostaje przypięty do dolnej krawędzi ekranu użytkownika i pozostaje tam cały czas również wtedy, gdy użytkownik przewija stronę w górę i w dół. Wykorzystaj Pozycję nieruchomą, aby wzmocnić konwersję, np. poprzez zaproszenia do umówienia spotkania, zachęty do bezpośredniego kontaktu, kupienia produktów lub wszelkich innych czynności, które przyjdą Ci do głowy.

Włączanie pozycji nieruchomej
Możesz ustawić przyciski w Pozycji nieruchomej dla poniższych modułów:
Używanie przycisku rezerwacji
Pamiętaj, że funkcja Rezerwacja dostępna w Edytorze wymaga – podobnie jak Przycisk rezerwacji – subskrybowania osobnego dodatku. Skontaktuj się ze swoim dostawcą usług cyfrowych, aby uzyskać więcej informacji.
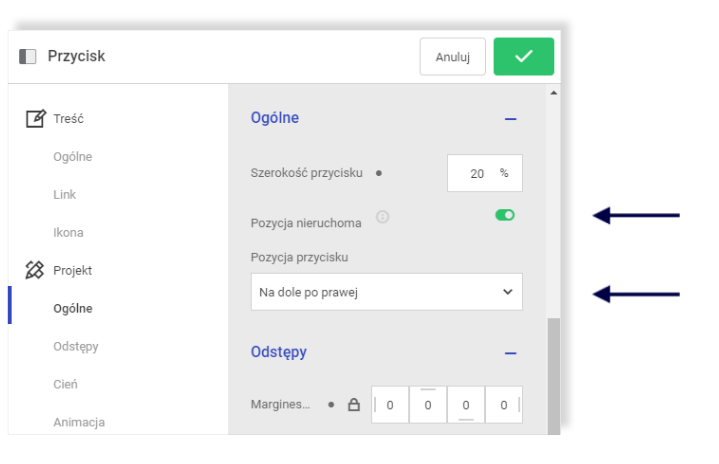
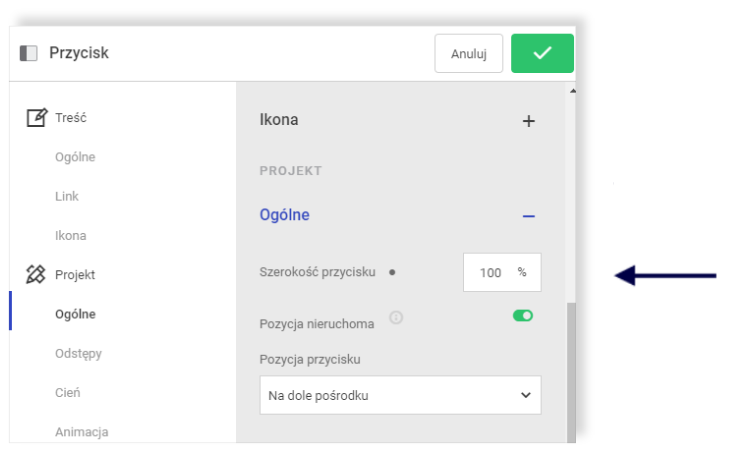
Funkcję Nieruchoma pozycja w opcjach Modułu znajdziesz pod Projekt > Przycisk > Ogólne. Po włączeniu tej opcji możesz przypiąć Przycisk i umieścić go na dole po lewej, prawej lub na środku krawędzi ekranu.

Gdy Przycisk został przypięty za pomocą Pozycji nieruchomej, będzie on przypięty do ekranu w Edytorze, trybie podglądu oraz na opublikowanej witrynie.
Przycisk w Pozycji nieruchomej na pojedynczej stronie
Jeśli chcesz, aby Przycisk w Pozycji nieruchomej wyświetlał się tylko na jednej stronie Twojego serwisu, umieść Moduł w sekcji Body (czyli nie w Nagłówku i nie w Stopce)
Nie ma znaczenia, gdzie Przycisk zostanie umieszczony w sekcji Body – i tak wyświetli się i zakotwiczy. Jedynym wyjątkiem jest sytuacja, kiedy chcesz dodać animację przycisku. Animacja uruchomi się, kiedy Przycisk zostanie wczytany w kodzie HTML witryny. Przykład: jeśli Przycisk znajduje się w piątym Wierszu witryny, jest w Pozycji nieruchomej i jest animowany, to nie pojawi się, dopóki użytkownik nie dojdzie do piątego Wiersza w oknie przeglądarki.
Wskazówka dotycząca ułatwień dostępu
Mimo że Przycisk w Pozycji nieruchomej wyświetla się bez względu na położenie na stronie, warto wziąć pod uwagę jego umiejscowienie w dokumencie HTML, szczególnie jeśli Twoją stronę odwiedzają użytkownicy korzystający z funkcji ułatwień dostępu. Przykład: czytnik ekranu sczytuje dokument HTML strony od góry. Następnie informuje, gdzie na stronie znajduje się Przycisk w pozycji nieruchomej.
Jeśli chcesz zatem, aby czytniki ekranowe odpowiednio wcześnie wykrywały Przycisk w Pozycji nieruchomej, pamiętaj, żeby umieścić go na górze strony. Analogicznie, jeśli chcesz, żeby Przycisk był wykryty później, umieść go bliżej końca.
Przycisk w Pozycji nieruchomej na wszystkich stronach
Jeśli chcesz, aby Przycisk pojawiał się w Pozycji nieruchomej na wszystkich stronach witryny, umieść Moduł w nagłówku lub stopce witryny.
Wskazówka dotycząca ułatwień dostępu
Jeśli chcesz, żeby funkcje ułatwienia dostępu jak np. czytniki ekranu wcześniej informowały o położeniu Przycisku w Pozycji nieruchomej, umieść Przycisk w Nagłówku witryny. Jeśli chcesz, żeby Przycisk był później wykryty, umieść go w Stopce.
Przykłady zastosowania
Oto kilka sposobów umieszczenia Przycisków w Pozycji nieruchomej, którymi możesz się zainspirować.
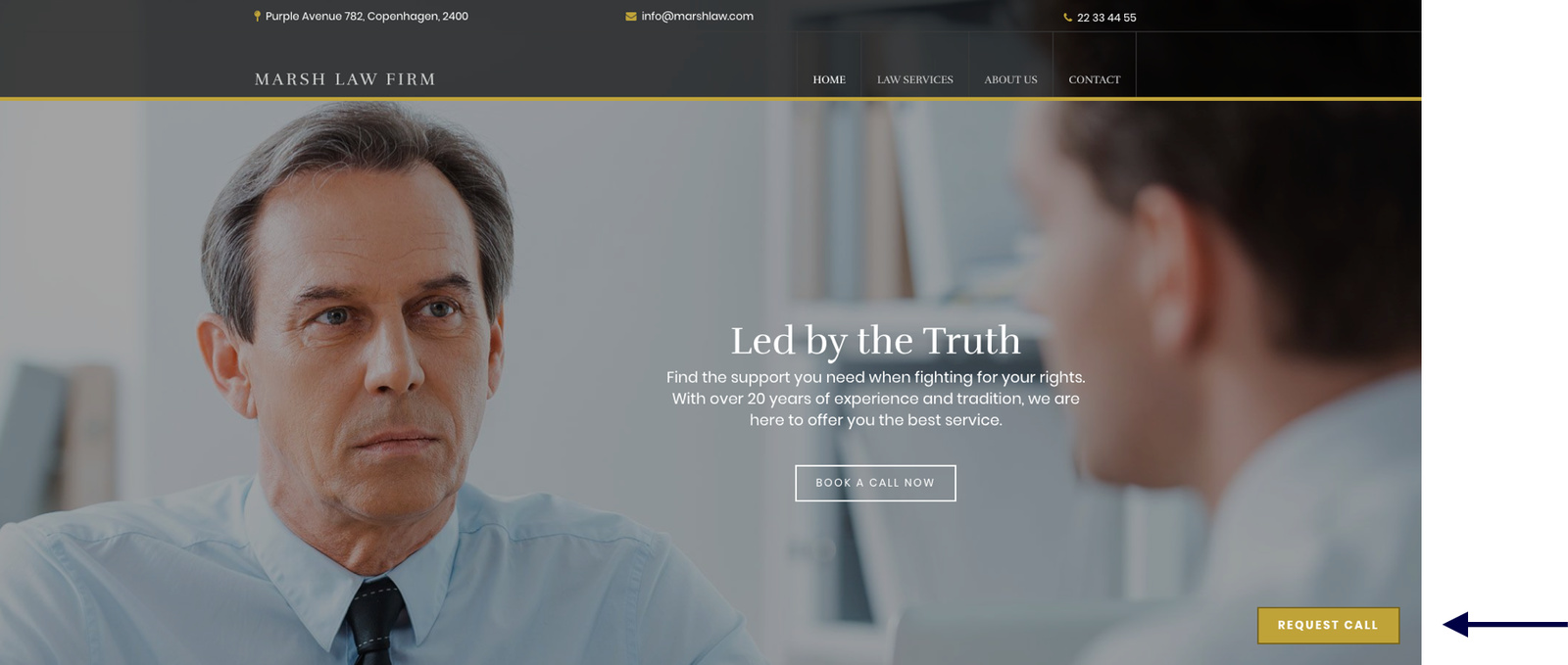
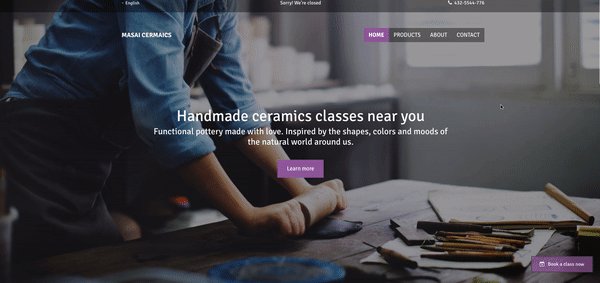
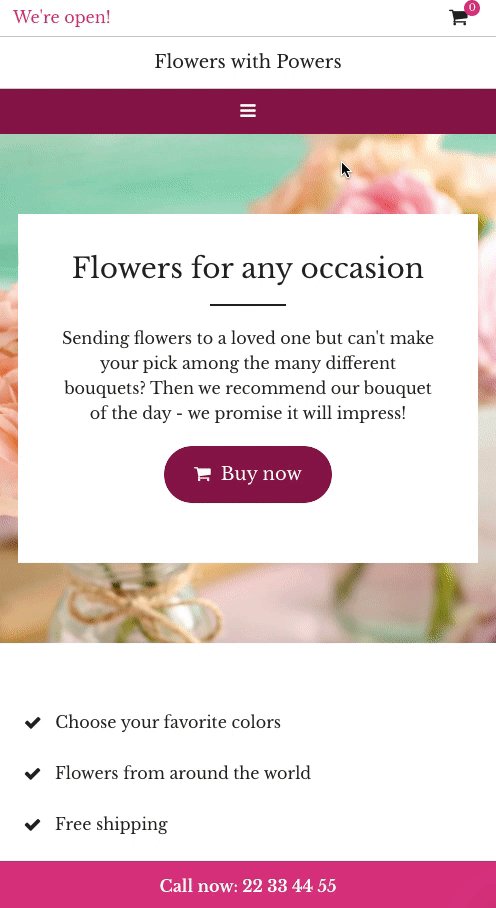
Animowany Przycisk „Zarezerwuj teraz”
Zachęć delikatnie użytkowników do umówienia spotkania, animując Przycisk rezerwacji ustawiony w Pozycji nieruchomej.

Jak aktywować?
1. Dodaj Moduł Przycisku rezerwacji w Nagłówku lub górnym Wierszu, a następnie aktywuj Pozycję nieruchomą.
2. Umieść Przycisk na dole po prawej lub lewej
3. Dodaj animację Przycisku i wedle uznania dostosuj prędkość oraz opóźnienie w uruchomieniu.
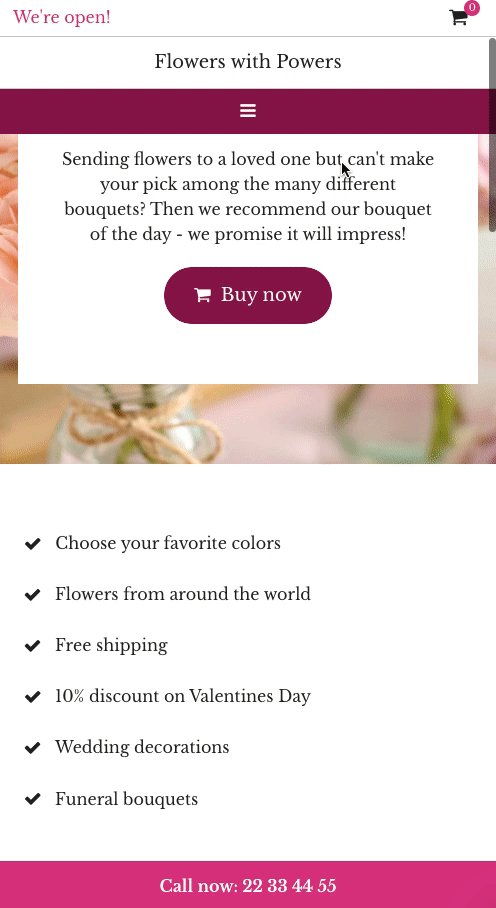
Baner na całą szerokość wyłącznie dla urządzeń mobilnych
Zmień Przycisk w baner na całą szerokość strony, aby ułatwić użytkownikom interakcję z witryną z poziomu urządzenia mobilnego.

Jak aktywować?
1. Dodaj Moduł Przycisk i ustaw Pozycję nieruchomą.
2. Ustaw szerokość Przycisku na 100%.

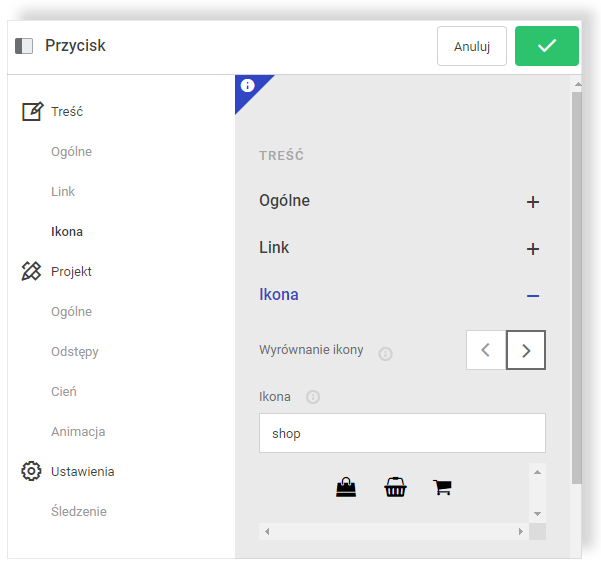
Nanoszenie „kleksów” na stronę.
Nanieś na stronę element składający się wyłącznie z ikonki, aby zachęcić użytkowników do podjęcia konkretnej czynności. Może to być na przykład koszyk zakupowy z wbudowanym odnośnikiem do strony internetowej Twojego sklepu. Możesz również samodzielnie zadecydować o kształcie elementu.