wydajność strony
Tworzenie dostępnej strony internetowej
Uczyń swoją stronę dostępną dla różnych grup odwiedzających – także tych, którzy używają na co dzień czytników ekranu, lupy itp.
Edytor został zoptymalizowany w taki sposób, aby użytkownicy korzystający z technologii asystujących mogli bez przeszkód korzystać z treści na stronach internetowych. Kluczem są tutaj trzy konkretne funkcje:
1. Dodanie atrybutów ARIA (Accessible Rich Internet Applications) w kodzie strony, aby pomóc użytkownikom z zaburzeniami wzroku zrozumieć te elementy strony, którym nie towarzyszy krótki opis.
2. Funkcja Przejdź do zawartości, dzięki której czytnik ekranu omija główną nawigację strony. Kiedy ta funkcja jest włączona, użytkownik nie musi przechodzić przez przyciski nawigacji za każdym razem, gdy otworzy nową podstronę.
3. Zaznaczenie Wskaźnik lokalizacji, dzięki któremu użytkownik technologii asystujących wie, który element strony jest właśnie aktywny.
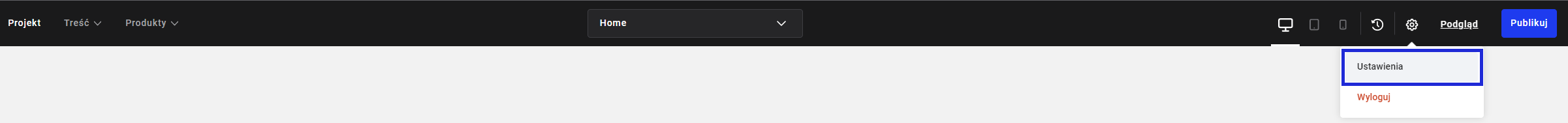
Kliknij na trzy kropki w prawym górnym rogu interfejsu i zaznacz Ustawienia, aby następnie przejść do Ustawień dostępności.

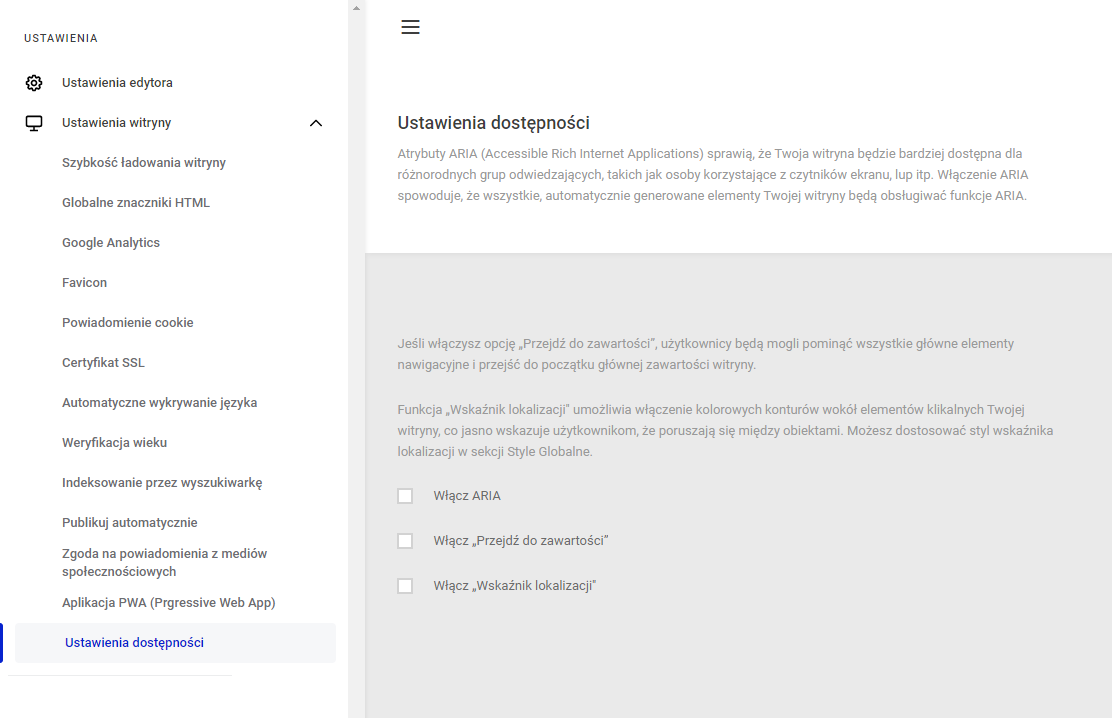
Wybierz Ustawienia dostępności znajdujące się w menu po lewej stronie.

Włączanie atrybutów ARIA
Atrybuty ARIA zostały domyślnie dodane do wszystkich istotnych elementów Twojej strony. Nie będą jednak aktywne i dostępne dla czytników ekranu, dopóki nie zaznaczysz pola Włącz ARIA.
Atrybut ARIA jest używany w kodzie strony, aby zdefiniować ciąg znaków określający konkretny element na stronie. Stosuje się go w sytuacjach, gdy opis tekstowy nie jest widoczny na danym elemencie, na przykład ikonie, mapie lub przycisku. Atrybuty ARIA nie są widoczne gołym okiem na stronie. Są jednak wykrywane przez czytniki ekranu, które odczytują ich treść na głos.
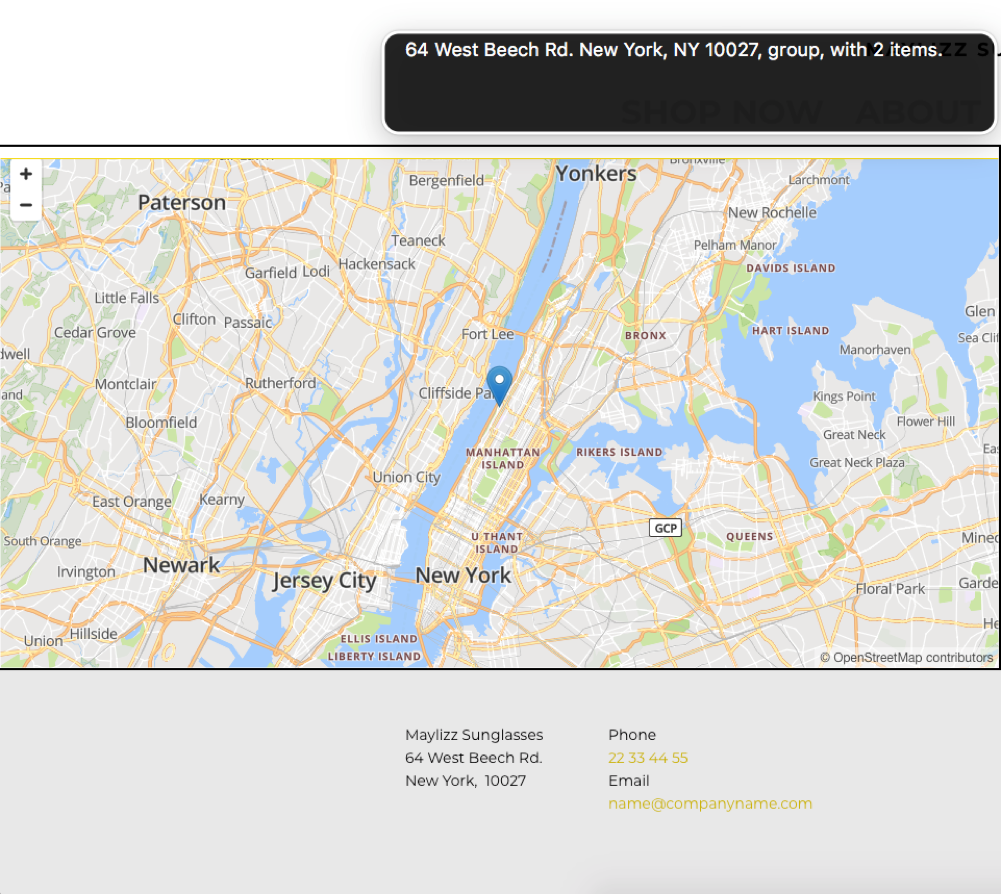
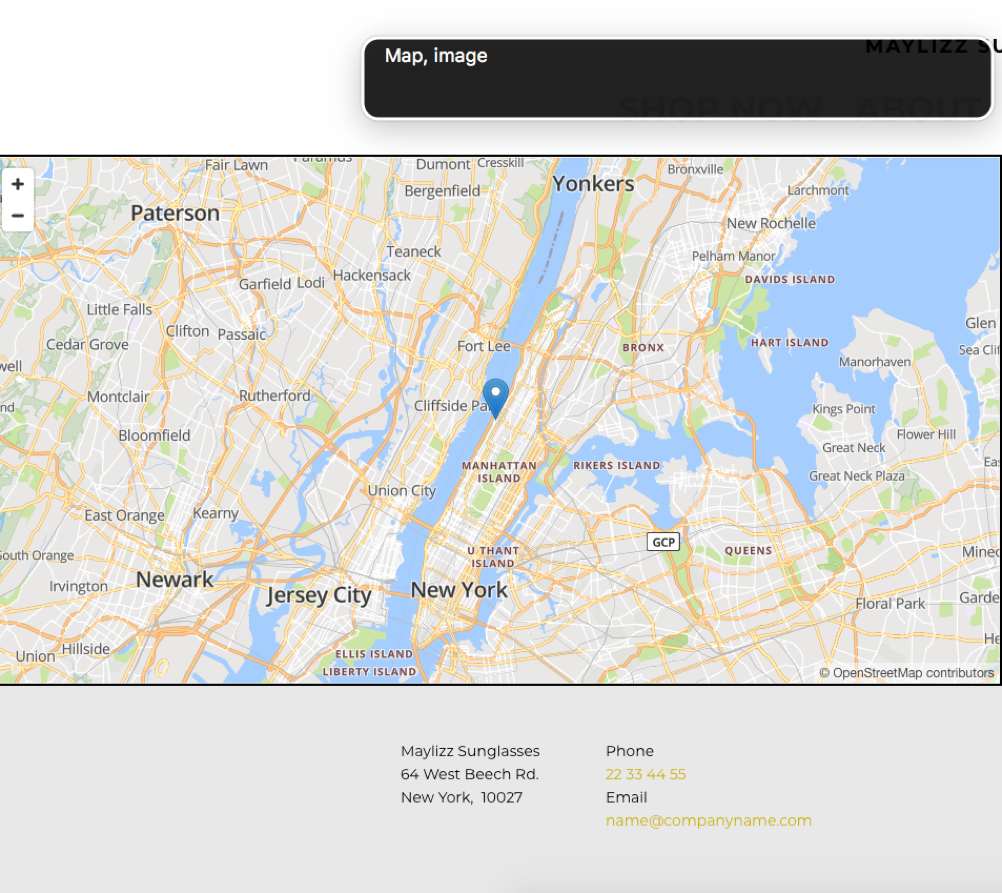
Przykład 1: Mapa
Dzięki Modułowi Mapa firmy mogą łatwo wskazać użytkownikom swoje położenie. Lokalizacja jest jednak przedstawiona graficznie w postaci pinezki na mapie. Innymi słowy - nie ma żadnej wskazówki w postaci tekstu, dopóki użytkownik nie kliknie na pinezkę. Oznacza to, że czytnik ekranu rozpoznałby dany element jako mapę, ale nie odczytałby lokalizacji umieszczonej na niej pinezki. Jeśli jednak na stronie są włączone atrybuty ARIA, czytniki ekranu mogą przeczytać tekst alternatywny zawierający adres wskazany na mapie. Kiedy czytnik ekranu odczytuje Mapę, wygląda to tak:

Gdyby atrybut ARIA nie był włączony, czytnik ekranu odczytałby znacznie mniej przydatny komunikat:

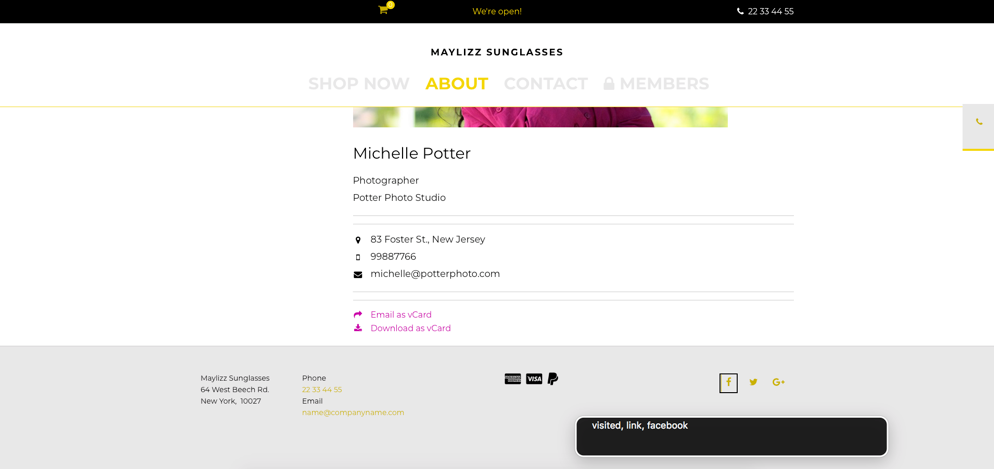
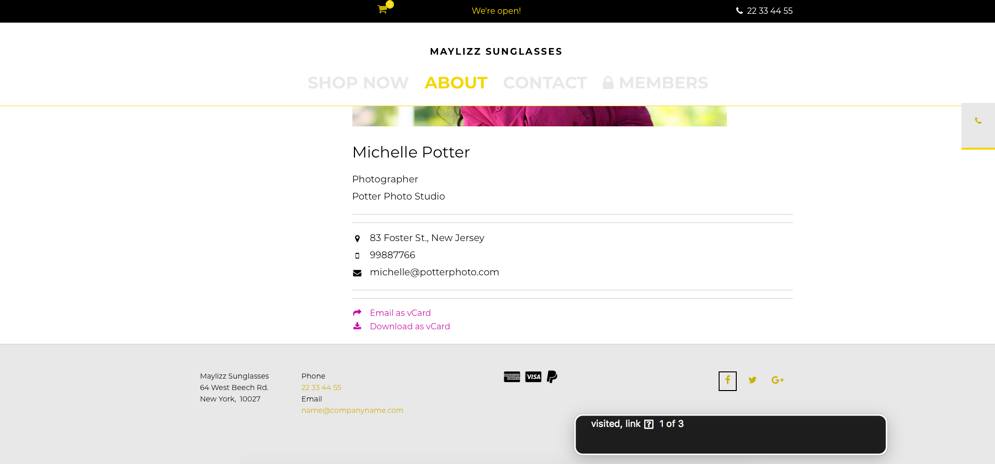
Przykład 2: ikony mediów społecznościowych
Możesz dodawać ikony w wielu miejscach na swojej stronie, np. w Module Linki do mediów społecznościowych, gdzie możesz wstawić odnośniki do swoich stron na Facebooku, Twitterze itp. Linki wyświetlają się jako ikony bez opisu w postaci tekstu. Dzięki atrybutom ARIA czytniki ekranu odczytają tekst opisujący funkcję ikony:

Gdyby atrybut ARIA nie był włączony, czytniki ekranu nie byłyby w stanie opisać ikony.

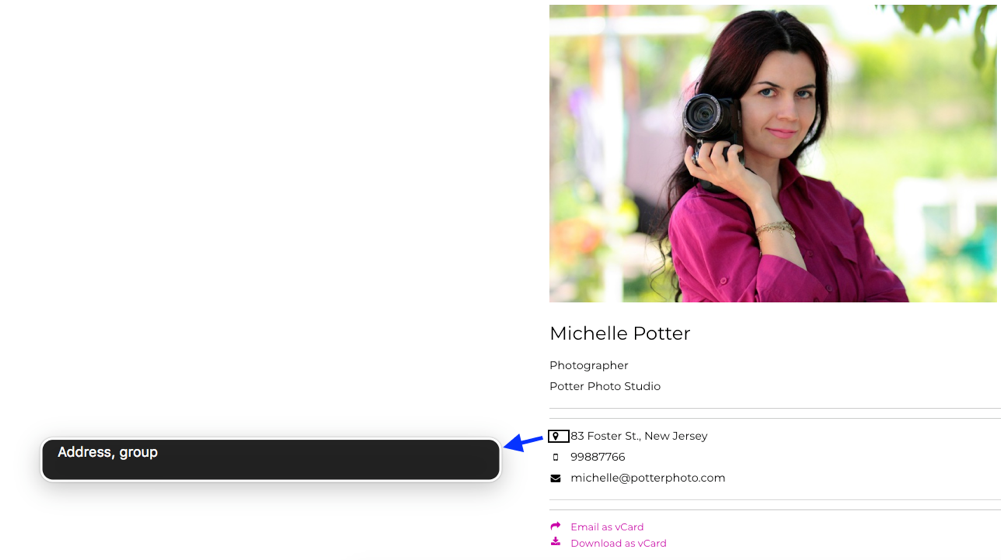
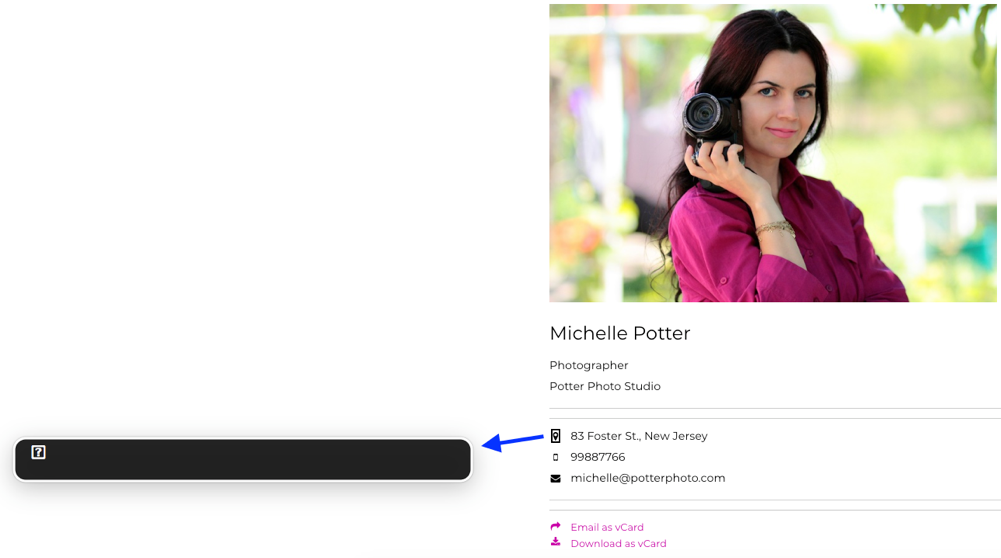
Przykład 3: Moduł Cyfrowa wizytówka
W poniższym przykładzie dodaliśmy na stronę Moduł Cyfrowa wizytówka. Moduł automatycznie dodaje ikony porządkujące informacje na wizytówce - na przykład pinezkę do wskazania adresu, kopertę do wskazania adresu mailowego itp. Na ikonach nie ma jednak tekstu, który może być odczytany na głos. W takiej sytuacji wykorzystuje się atrybuty ARIA, aby dodać tekst możliwy do odczytania przez technologie asystujące. W poniższym przykładzie tekstem w kodzie jest „adres”, dzięki czemu czytnik ekranu będzie w stanie go odczytać, kiedy będzie aktywowany na danym elemencie.

Gdyby atrybuty ARIA były dalej wyłączone w Edytorze, czytnik ekranu nie byłby w stanie w żaden sposób odczytać danego elementu.

Tak samo będzie w przypadku wszystkich innych elementów pozbawionych oznaczeń tekstowych, np. ikony X widocznej w okienkach i oznaczającej “Zamknij”, której za pomocą atrybutów ARIA przypisano oznaczenie „Zamknij”.
Włączenie funkcji Przejdź do zawartości
Kiedy użytkownicy korzystający wyłącznie z klawiatury wchodzą na Twoją stronę, używają klawisza Tab, aby przechodzić z jednego elementu do drugiego. Oznacza to, że za każdym razem, kiedy otwierają nową podstronę Twojej strony, muszą za pomocą tabulatora przejść przez wszystkie linki w głównej nawigacji (Nagłówku), aby dojść do głównej zawartości podstrony. Włączenie funkcji Przejdź do zawartości (dostępnej w Ustawienia > Ustawienia dostępności) pozwala użytkownikom na ominięcie tego problemu, dzięki czemu przeglądanie strony jest mniej powtarzalne i monotonne.
Atrybuty ARIA muszą być włączone
Pamiętaj, że funkcja Przejdź do zawartości będzie działać na Twojej stronie tylko wtedy, jeśli zaznaczysz również opcję Włącz ARIA
Funkcja Przejdź do zawartości jest możliwa technicznie poprzez umieszczenie w kodzie strony właściwości tabindex –1, która informuje urządzenia wykorzystujące technologię asystującą, żeby pominęły dany element. Funkcja nie wpływa na to, w jaki sposób strona wyświetla się innym użytkownikom.
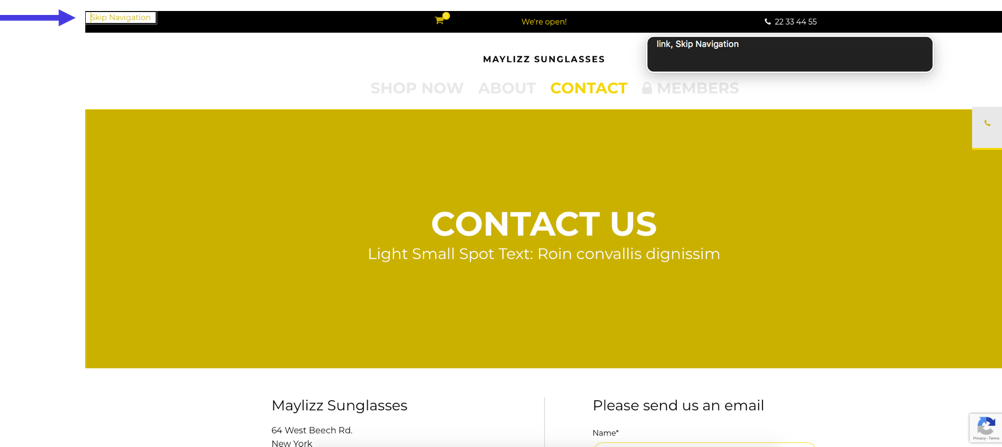
Jak to wygląda z punktu widzenia użytkownika?
Kiedy czytnik ekranu otworzy nową podstronę danej strony, w lewym górnym rogu okna przeglądarki automatycznie pojawi się element Pomiń nawigację. Jest to pierwszy interaktywny element, który będzie odczytany przez czytnik ekranu. Jeśli użytkownik naciśnie spację, kiedy ten element będzie zaznaczony, wówczas pominie on nawigację na górze podstrony. Kolejnym zaznaczonym elementem będzie wówczas treść strony umieszczona w sekcji Body.

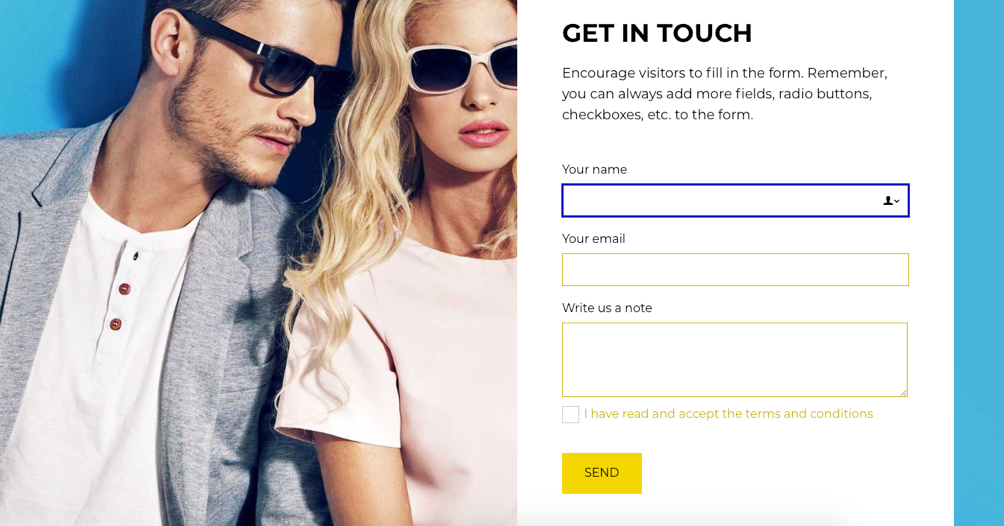
Włączenie Wskaźnika lokalizacji
Funkcja Wskaźnik lokalizacji sprawia, że aktywny element strony jest otoczony kolorowym konturem. Pomaga to wskazać użytkownikowi, w której części strony znajduje się on w danym momencie.

Wskaźnik lokalizacji wyświetla się wszystkim użytkownikom
Miej na uwadze, że jeśli włączysz Wskaźnik lokalizacji, każdy użytkownik korzystający z Twojej strony zobaczy kontury okalające poszczególny elementy strony - również ci, którzy nie używają technologii asystujących.