wydajność strony
Konfiguracja progresywnej aplikacji webowej (PWA)
Zapewnij odwiedzającym szybki i bezproblemowy dostęp do Twojej witryny z urządzeń mobilnych, nawet jeżeli znajdują się w trybie offline.
Progressive Web Apps (PWA) to technologia, która łączy ze sobą tradycyjne strony internetowe i aplikacje mobilne. Po dodaniu witryny do ekranu głównego urządzenia mobilnego, odwiedzający będą mogli przeglądać Twoją stronę w trybie offline bez konieczności korzystania z interfejsu przeglądarki (paska adresu), otrzymując przy tym User Experience na poziomie praktycznie w niczym nieodbiegającym od natywnej aplikacji pełnoekranowej.
Odwiedzający nie muszą niczego instalować ani pobierać na swoje urządzenie mobilne, aby korzystać z tej funkcji.
Techniczne i operacyjne ograniczenia aplikacji PWA
Aplikacja PWA ma kilka ograniczeń, o których należy pamiętać, zanim weźmiemy się za jej konfigurację. Więcej informacji znajdziesz w sekcji Kilka spraw, o których warto pamiętać korzystając z PWA znajdującej się na końcu tego artykułu, zwróć również uwagę na opisane tutaj specyficzne ograniczenia poszczególnych systemów operacyjnych.
Konfiguracja aplikacji PWA w Edytorze
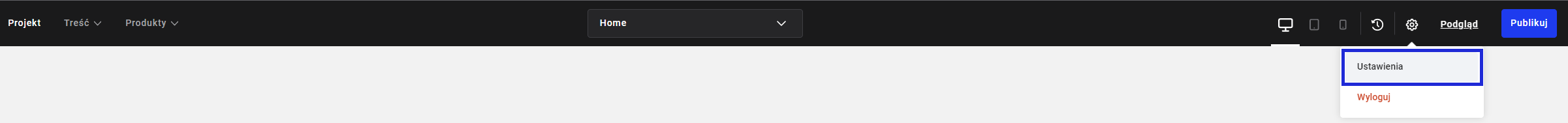
Aby utworzyć aplikację PWA, kliknij trzy kropki w prawym górnym rogu interfejsu użytkownika i wybierz Ustawienia.

W menu znajdującym się po lewej stronie wybierz Progressive Web App (PWA).

Główną zaletą PWA jest to, że odwiedzający mogą przeglądać Twoją stronę nawet jeśli nie mają dostępu do internetu. Jeśli zaznaczona została opcja Włącz buforowanie zawartości witryny, zawartość Twojej strony będzie przechowywana lokalnie w pamięci urządzenia mobilnego odwiedzających, dzięki czemu będą oni mogli przeglądać Twoją witrynę w trybie offline.
Aktywując polecenie wprowadzania danych włącz dla użytkowników opcję “Dodaj do ekranu głównego”, możesz zachęcić odwiedzających Twoją witrynę do dodania jej do ekranu głównego na urządzeniu mobilnym.

Gdy użytkownik będzie przeglądał Twoją stronę na urządzeniu mobilnym, zobaczy pasek umożliwiający dodanie jej do ekranu głównego. Prosimy pamiętać, że funkcja ta nie jest obecnie dostępna na urządzeniach z systemem iOS.
Jeżeli użytkownik wyrazi zgodę, Twoja strona znajdzie się w zakładkach na ekranie głównym urządzenia, obok innych aplikacji.
Gdy jednak nie zaznaczysz tej opcji, odwiedzający nie ujrzą żadnego powiadomienia z informacją o możliwości dodania Twojej strony do ekranu głównego. W dalszym ciągu będą oni mogli umieścić ją tam ręcznie, wystarczy dodać stronę do zakładek w przeglądarce zainstalowanej na urządzeniu mobilnym.

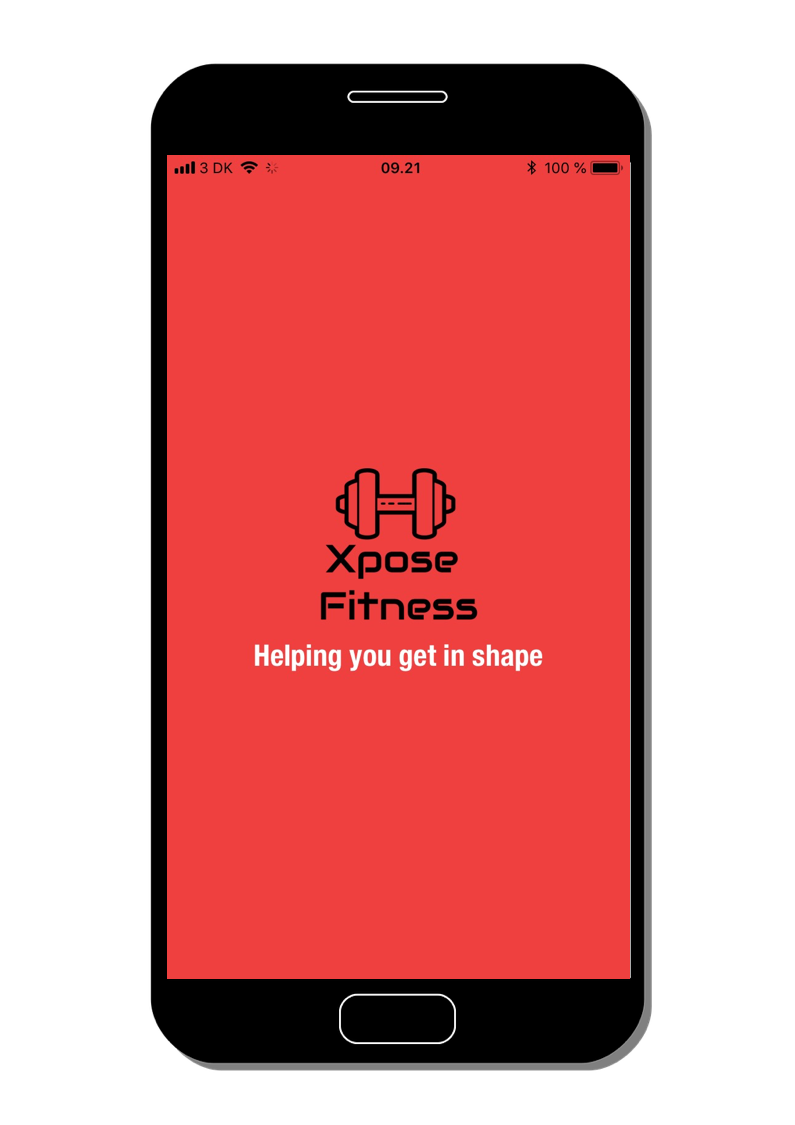
Dostosowywanie ekranu powitalnego
Ekran powitalny to element graficzny widoczny po włączeniu aplikacji przez użytkownika i zakończeniu procesu jej uruchamiania. Ekrany powitalne nie są obecnie obsługiwane przez system iOS. Wygląd tego "ekranu ładowania" można dostosować do własnych potrzeb, dodając nazwę (maks. 60 znaków ze spacjami), logo w formacie PNG (minimalny rozmiar 512 x 512 pikseli) i zmieniając kolor tła. Nazwa wyświetlana jest białą czcionką poniżej logo.

Dostosowywanie nazwy aplikacji wyświetlanej na ekranie urządzenia
Możesz zdefiniować nazwę swojej witryny i określić tym samym, jak będzie wyglądała w formie aplikacji na ekranie głównym użytkownika. Pamiętaj, że nazwa nie może przekraczać 12 znaków ze spacjami. Logo aplikacji na ekranie głównym będzie natomiast wyglądać tak samo, jak to na ekranie powitalnym.
Kilka spraw, o których warto pamiętać korzystając z PWA
Podczas konfiguracji PWA pamiętaj o następujących rzeczach:
Aby PWA działała, na Twojej stronie musi być zainstalowany certyfikat SSL (HTTPS).
Nie wszystkie systemy operacyjne i przeglądarki na urządzeniach mobilnych obsługują pełen zestaw funkcji PWA. Warto sprawdzić więc ich kompatybilność – informacje na ten temat znajdziesz w dokumentacji technicznej danego systemu operacyjnego lub przeglądarki.
Zapisywane w pamięci podręcznej i udostępniane do przeglądania w trybie offline są jedynie te strony, które wcześniej otwarto w trybie online. Jeżeli oprócz strony głównej, witryna posiada przykładowo takie zakładki, jak “O nas” i “Kontakt”, a odwiedzający przebywał w trybie online tylko na stronie głównej, strony “O nas” i “Kontakt” nie zostały zapisane w pamięci podręcznej i nie będzie można ich przeglądać w trybie offline po uruchomieniu aplikacji PWA. Urządzenie mobilne otworzy te zakładki w przeglądarce internetowej i będzie próbowało uzyskać do nich dostęp jak do normalnych stron internetowych.
W przypadku urządzeń korzystających z przeglądarki Google Chrome dla systemu Android, ekran powitalny wyświetli się tylko wtedy, gdy Twoje logo zostało dodane w formacie .png i w rozmiarze co najmniej 512 x 512 pikseli.
Obecna wersja aplikacji PWA nie oferuje wsparcia dla powiadomień push wysyłanych do użytkowników.
PWA nie działa na stronach zabezpieczonych hasłem.